Divi’s new sticky position options open the door for many new and exciting design possibilities. In this tutorial, we are going to show you how to combine Divi’s sticky position options with smooth scrolling anchor links to create an accordion-like way to index and navigate your page. Building it is really easy with Divi’s built-in options so there is no need for extra CSS or other code. Once done, you will have a unique way to organize your page and boost the user experience on desktop and mobile.
Let’s get started!
Sneak Peek
Here is a quick look at the design we’ll build in this tutorial.
Here you can see the sticky page headings stick at the top and bottom of the browser window and stack on top of one another like an accordion.
Here you can see that clicking on one of the sticky headings will jump (using smooth scrolling anchor links) to that section of the page also like an accordion.
Here is the functionality on mobile as well.
Download the Layout for FREE
To lay your hands on the designs from this tutorial, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our Divi Daily email list by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
@media only screen and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:before, .et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:before { border-top-color: #ffffff !important; border-left-color: transparent !important; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !important; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { color: #f92c8b !important; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:before { background: #f92c8b !important; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !important } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !important; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 strong { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p strong, .et_bloom .et_bloom_optin_1 .et_bloom_form_container form input, .et_bloom .et_bloom_optin_1 .et_bloom_form_container form button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !important;}

Download For Free
Join the Divi Newsletter and we will email you a copy of the ultimate Divi Landing Page Layout Pack, plus tons of other amazing and free Divi resources, tips and tricks. Follow along and you will be a Divi master in no time. If you are already subscribed simply type in your email address below and click download to access the layout pack.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
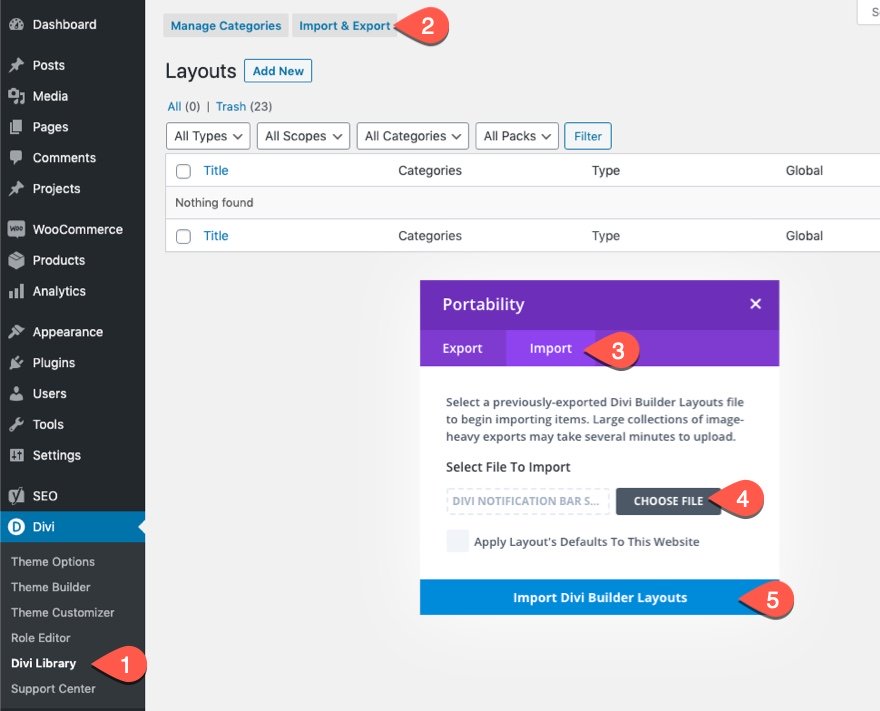
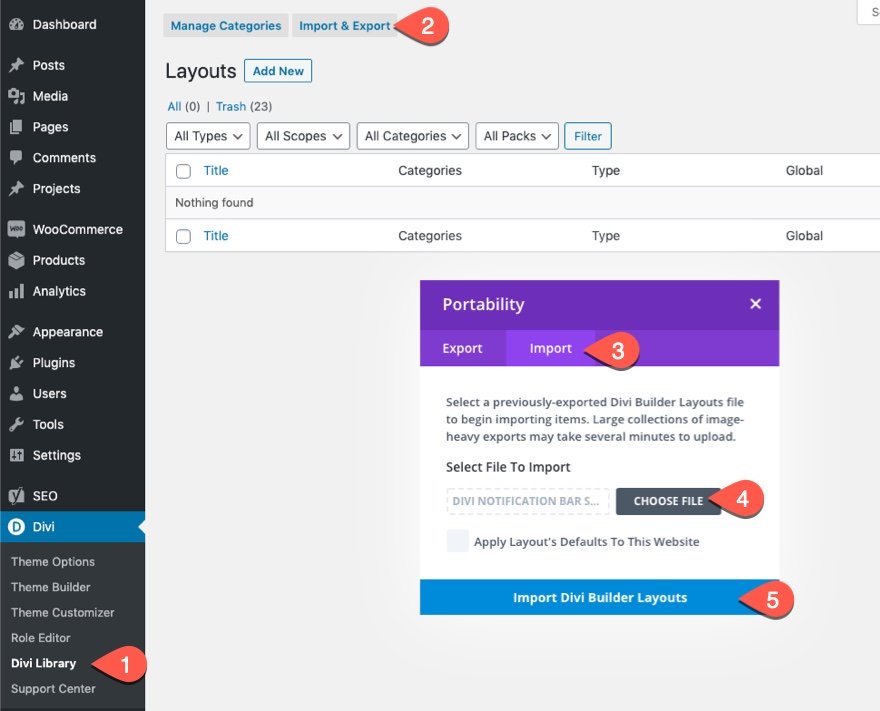
To import the section layout to your Divi Library, navigate to the Divi Library.
Click the Import button.
In the portability popup, select the import tab and choose the download file from your computer.
Then click the import button.

Once done, the section layout will be available in the Divi Builder.
Let’s get to the tutorial, shall we?
What You Need to Get Started

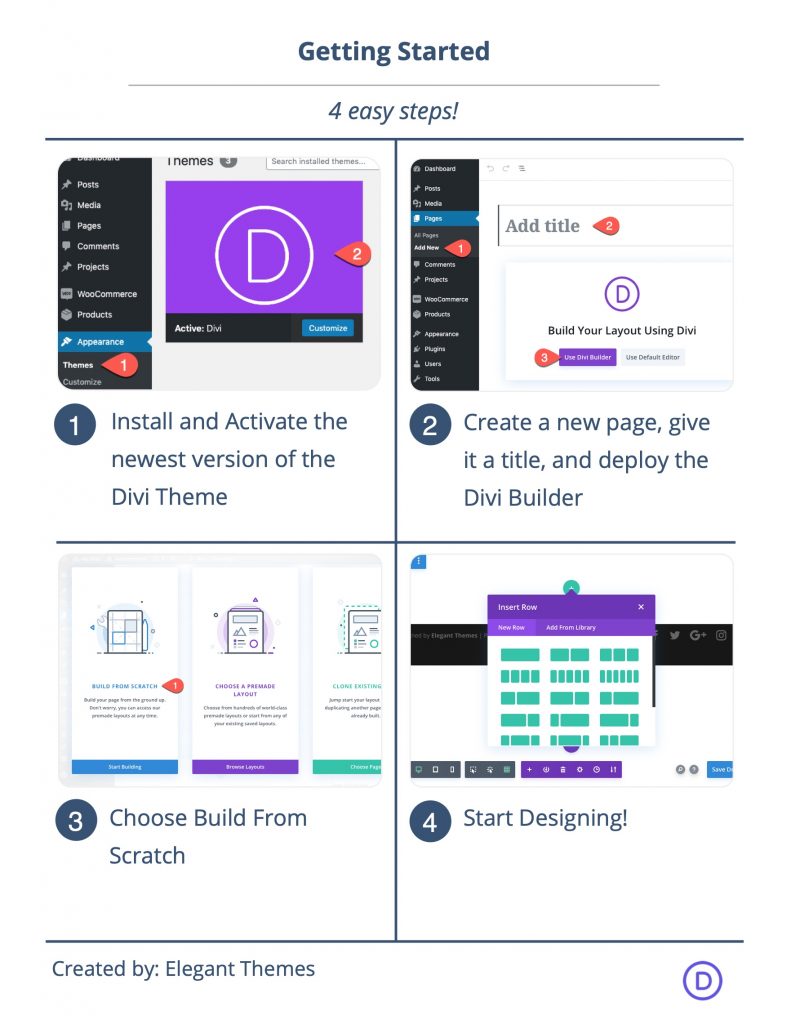
To get started, you will need to do the following:
- If you haven’t yet, install and activate the Divi Theme.
- Create a new page in WordPress and use the Divi Builder to edit the page on the front end (visual builder).
- Choose the option “Build From Scratch”.
After that, you will have a blank canvas to start designing in Divi.
Creating the Sticky Row
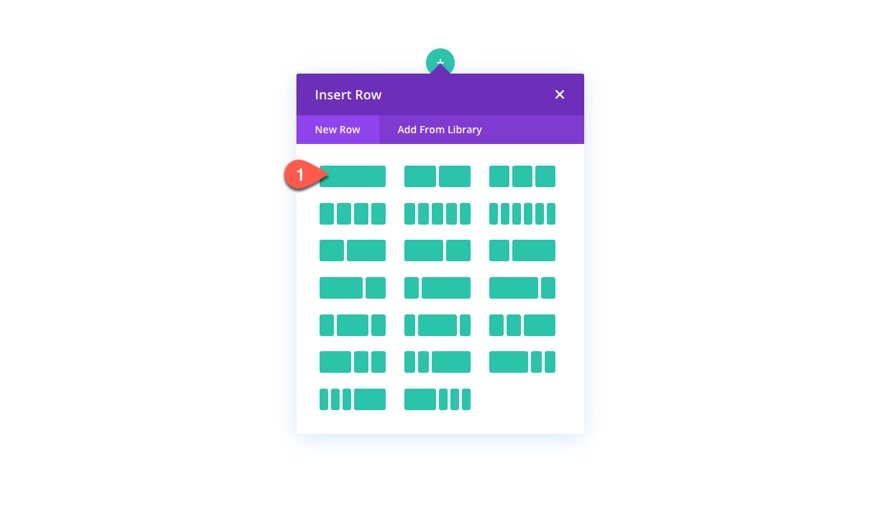
For starters, let’s create our sticky row. To do that, add a one-column row to the default section.

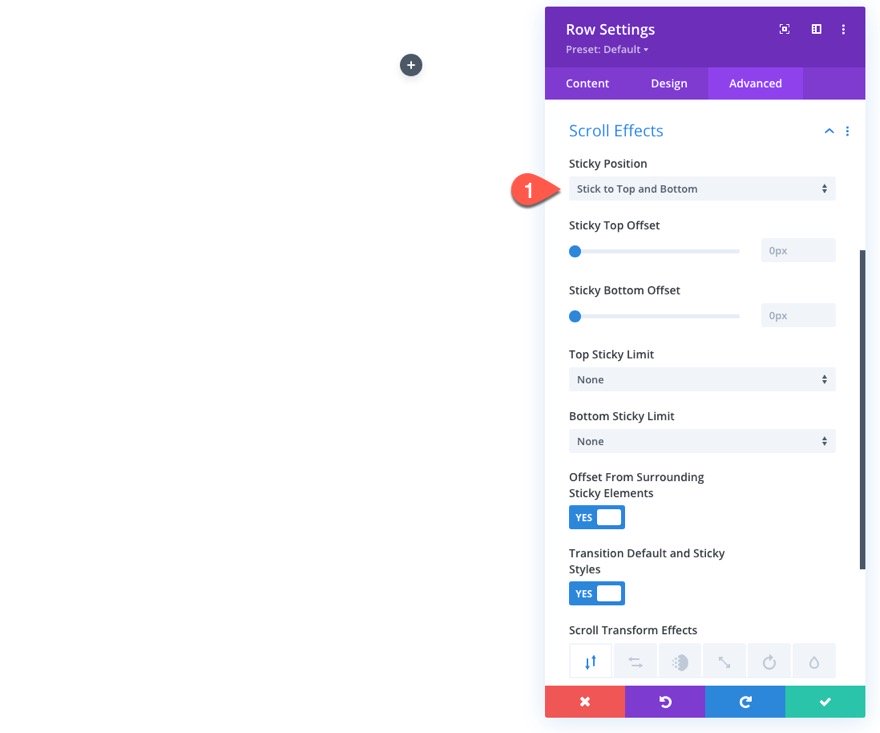
Open the row settings. Under the Advanced tab, update the sticky position as follows:
- Sticky Position: Stick to Top and Bottom
This will cause the row to stick at the top of the browser window as the user scrolls down and then stick to the bottom of the browser window as the user scrolls up.

Styling the Sticky Row
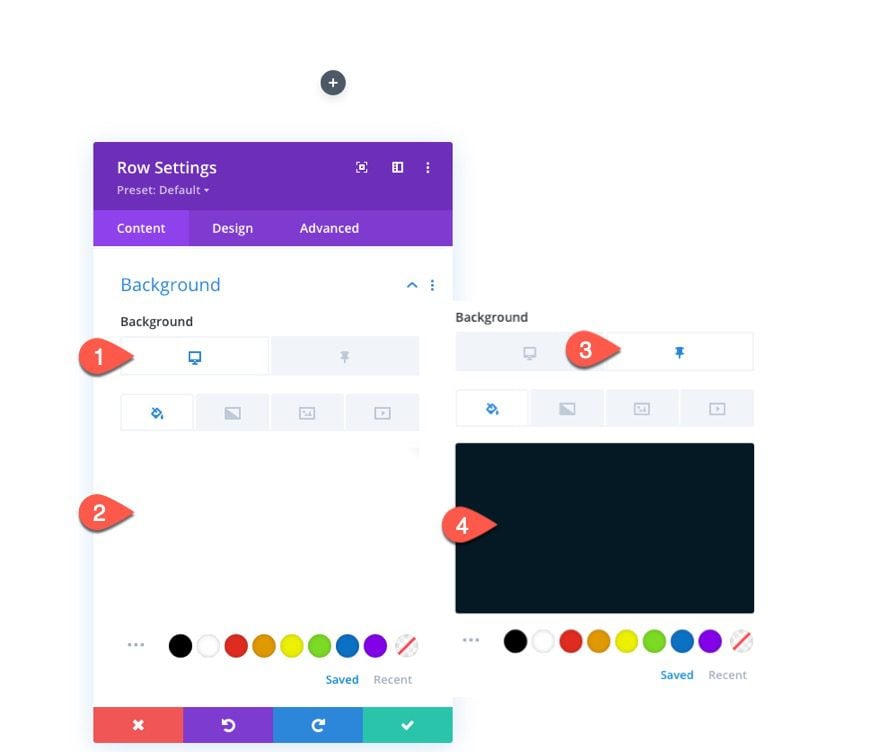
Now the the sticky position is in place, we can start styling the row using the built in sticky style option which allows you to give the element a specific style whenever the sticky position is in effect (or stuck). For the row, we want the background to change to a dark color whenever it is in the stuck position. To do this, open the row settings and update the following:
- Background Color (desktop): #ffffff
- Background Color (sticky): #051923

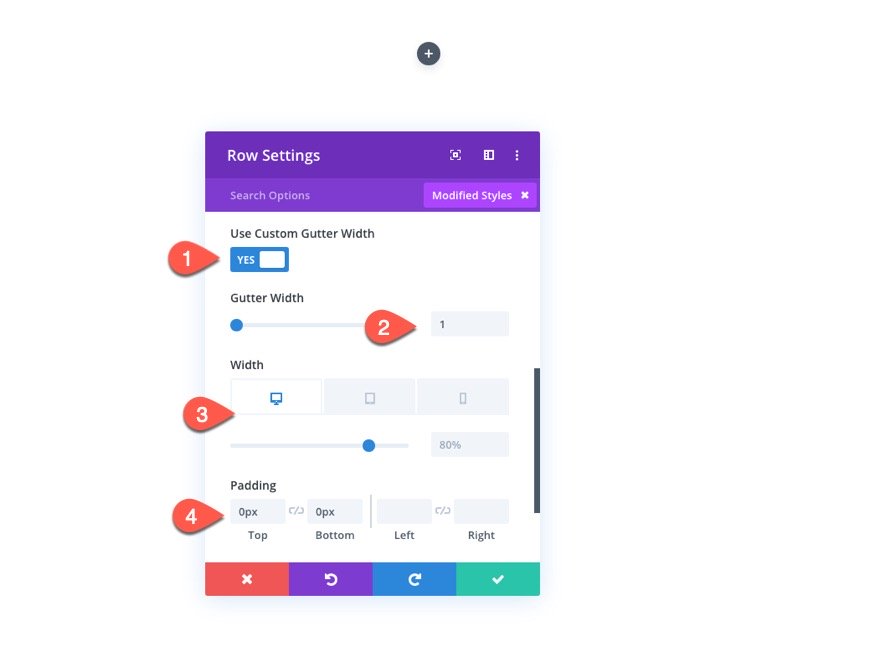
Under the design tab, update the following:
- Use Custom Gutter Width: YES
- Gutter Width: 1
- Width (tablet and phone): 100%
- Padding: 0px top, 0px bottom

Next, we want to give a bottom border to the row to serve as a divider line between the heading and the content below. And, once the row is in the sticky position, we want to show a left border instead.
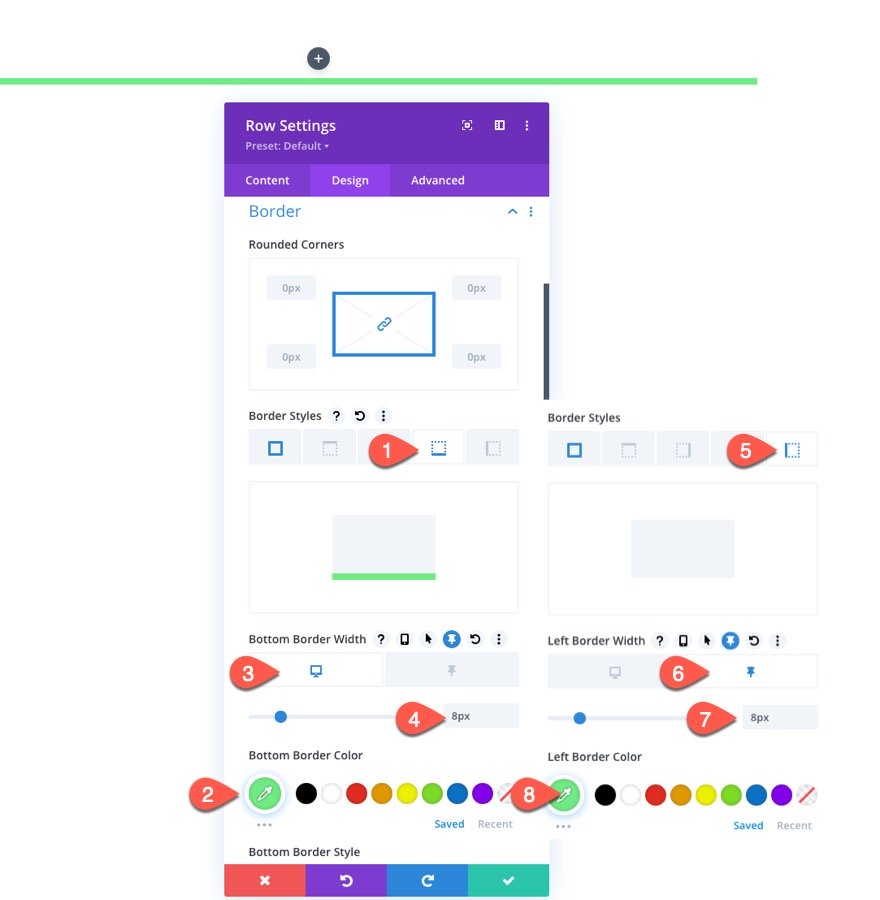
Under the border option toggle, update the following:
- Border Color: #6eeb83
- Bottom Border Width (desktop): 8px
- Bottom Border Width (sticky): 0px
- Left Border Width (desktop): 0px
- Left Border Width (sticky): 8px

Creating the Sticky Heading Text
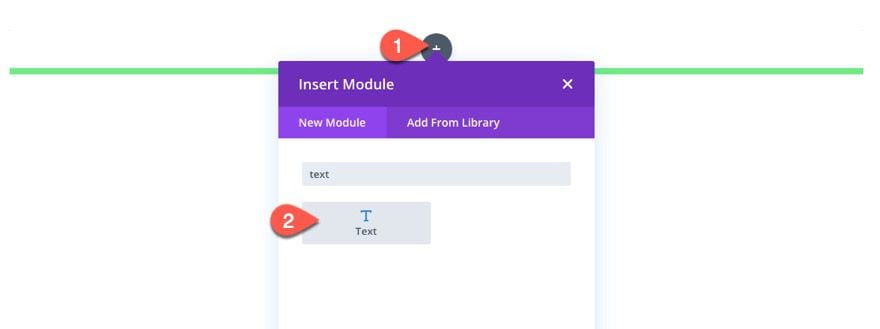
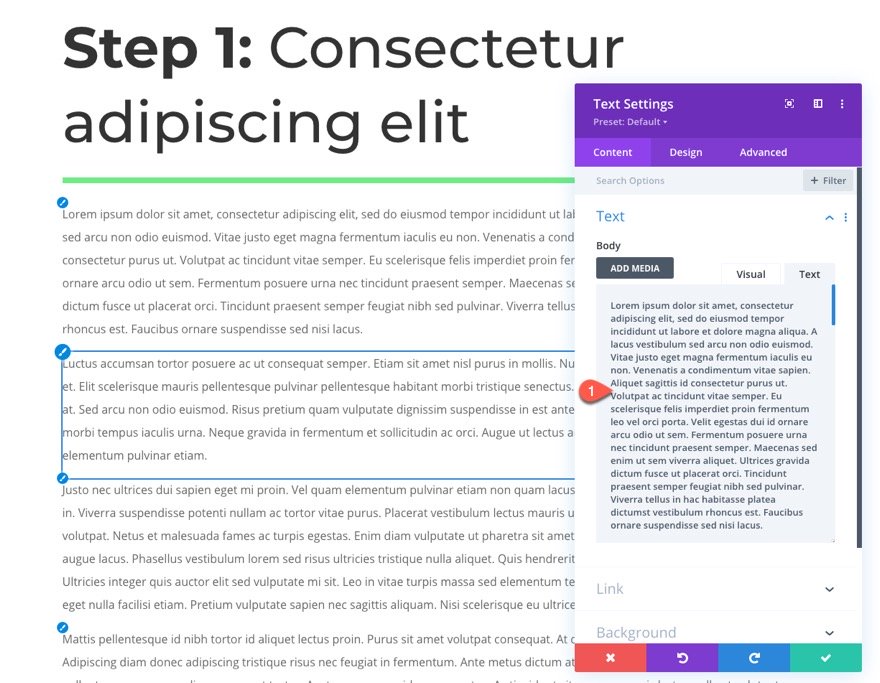
To create the page heading text, add a new text module to the row.

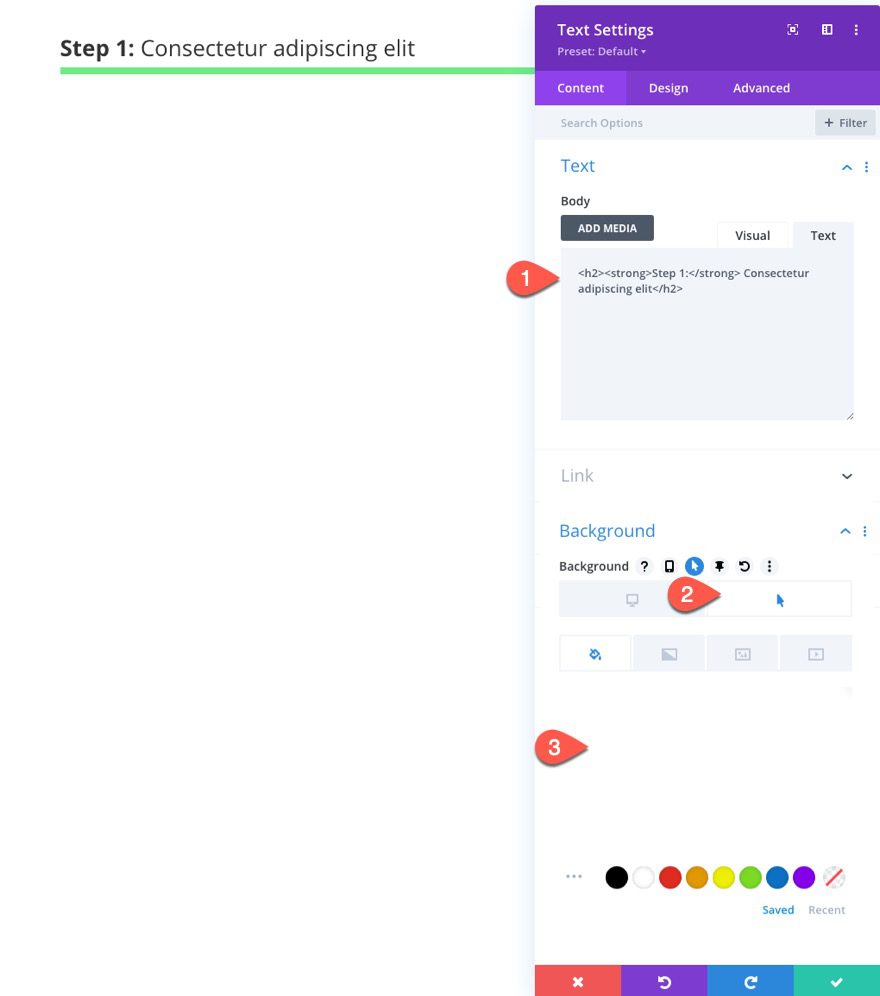
Then paste the following HTML in the body content.
Step 2: Sed do eiusmod tempor incididunt
And update the background color on hover as well…
- Background Color (hover): rgba(255,255,255,0.2)
This will make it more obvious that the headings are clickable for the user.

Styling the Sticky Heading Text
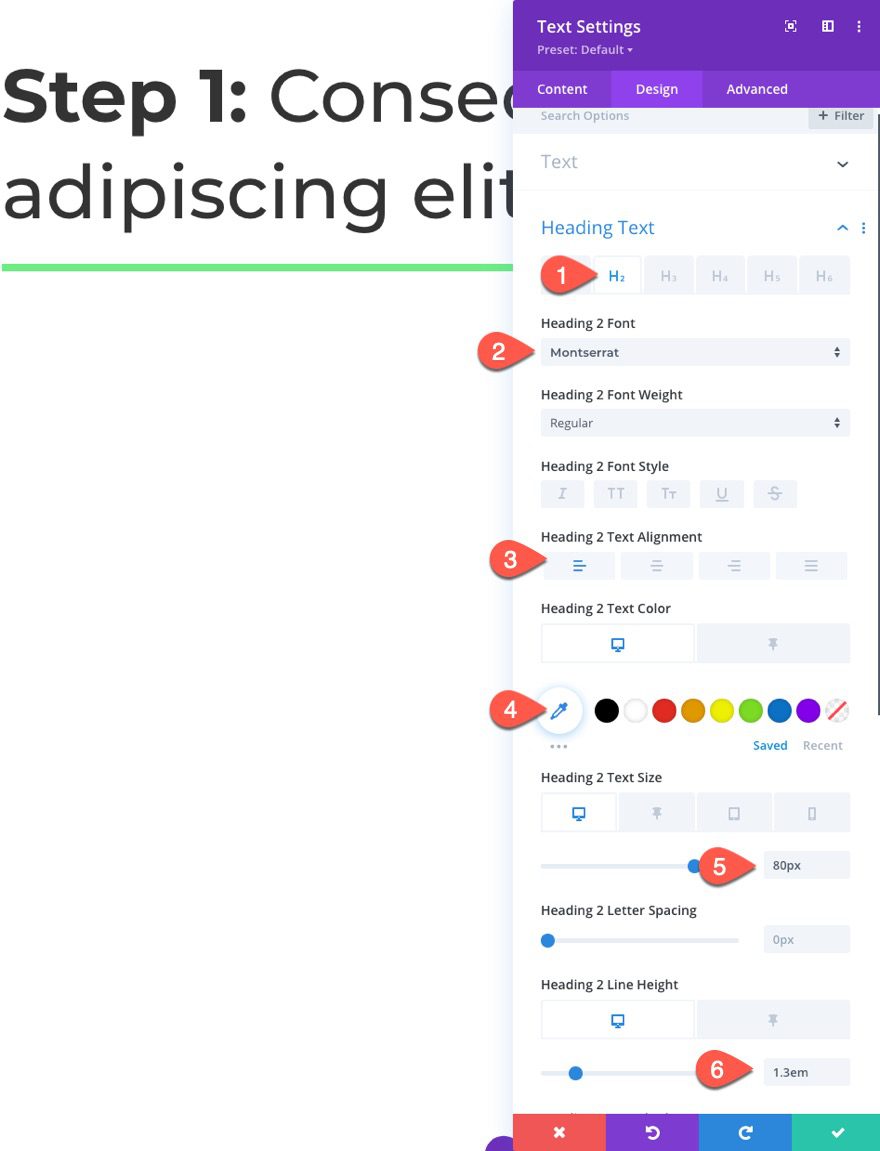
Under the design tab, update the following:
- Heading 2 Font: Montserrat
- Heading 2 Text Alignment: Left
- Heading 2 Text Color (desktop): default (or black)
- Heading 2 Text Color (sticky): #ffffff
- Heading 2 Text Size: 80px (desktop), 22px (sticky), 28px (phone)
- Heading 2 Line Height: 1.3em (desktop), 1em (sticky)

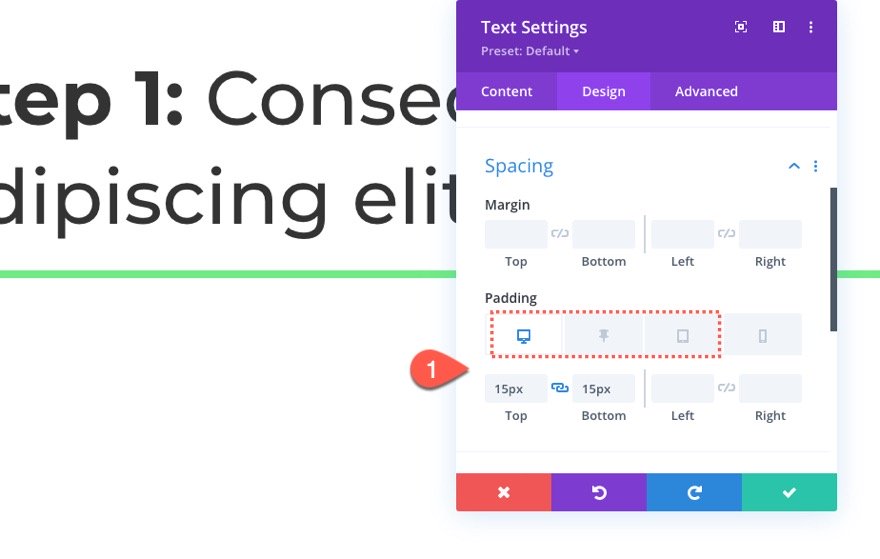
Then update the padding as follows:
- Padding (desktop): 15px top, 15px bottom
- Padding (sticky): 10px top, 0px bottom, 20px left
- Padding (tablet and phone): 15px top, 15px bottom, 15px left, 15px right

Creating the Mock Page Content
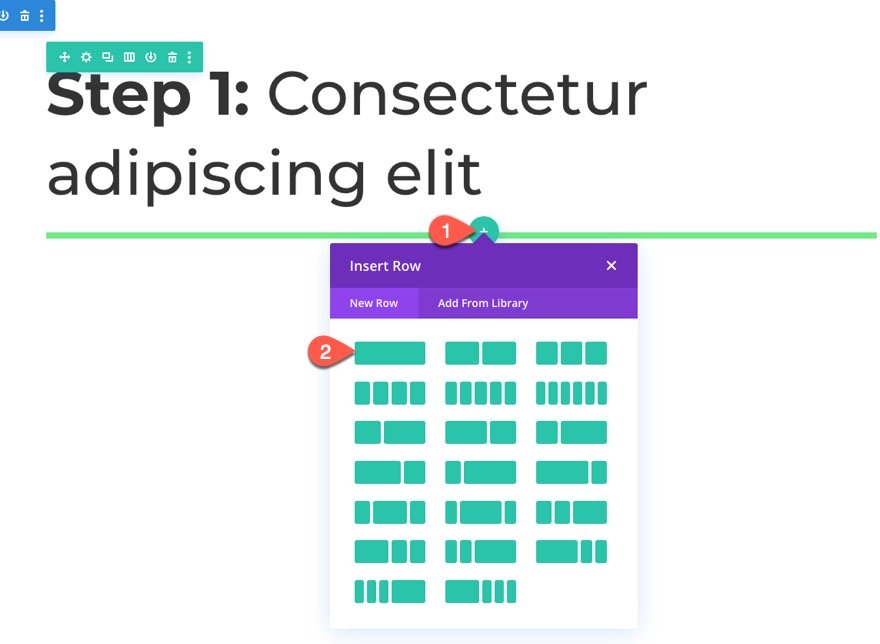
Once the sticky row is in place, we can add another row that will contain some mock page content under the heading. To do this, create a new one-column row under the sticky row.

Then add a new text module to the row and paste in some mock content.

Duplicating the Section as Needed for More Sticky Page Headings and Content
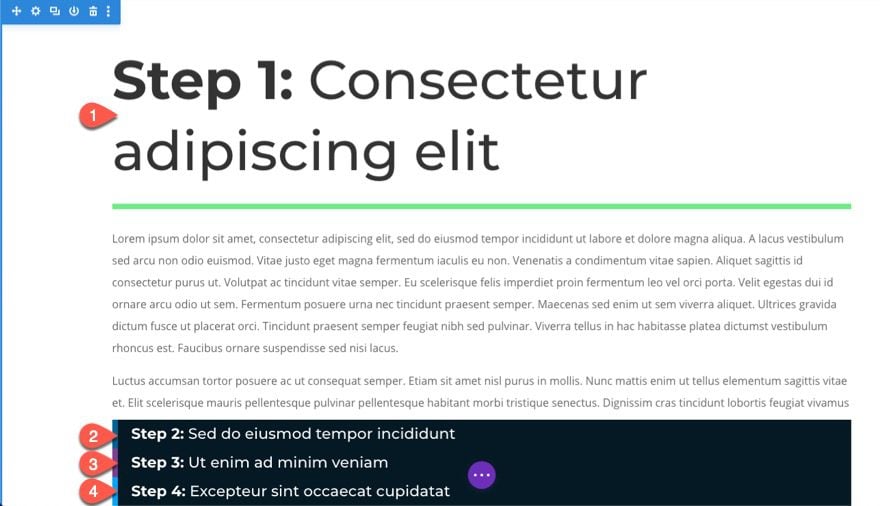
At this point, you have the basic design in place to create additional page sections with sticky headings simply by duplicating the section.
Duplicate Section
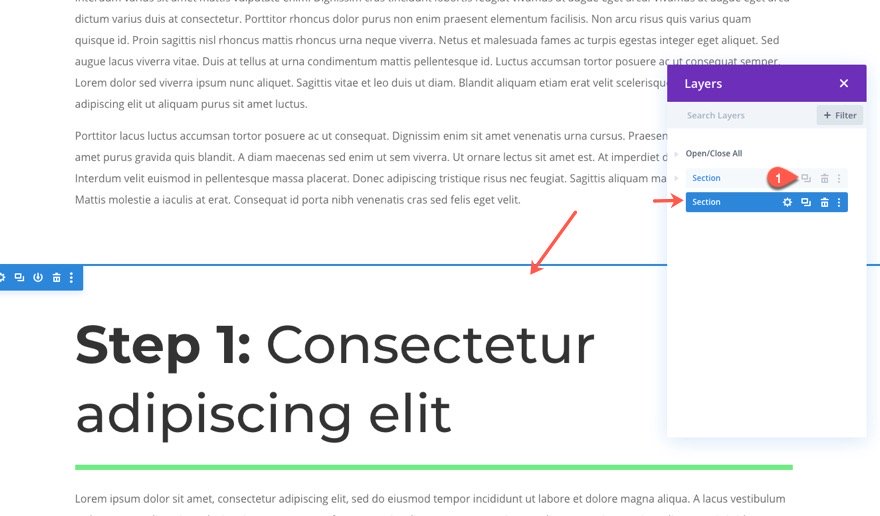
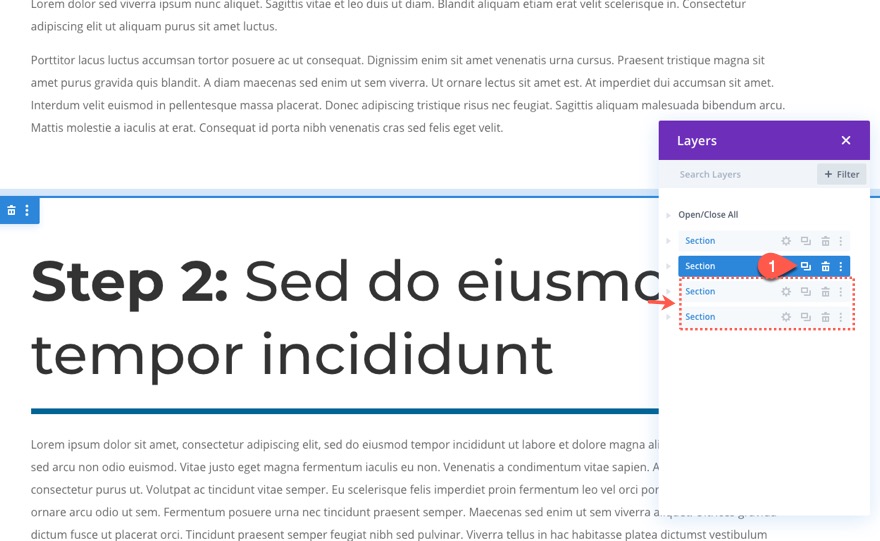
To create another section, duplicate the existing section that contains the sticky row/heading and the row of mock content. This will speed up the development process of creating the next section of the page.

Update the Text Content and Row Border Color
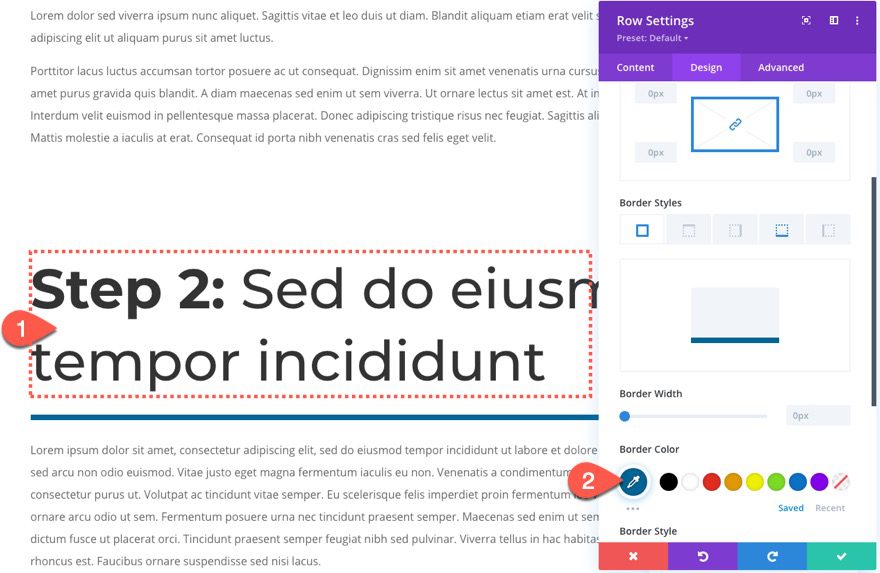
In the duplicate section, update the text inside the text module and then update the color of the border under the row settings.

Repeat as Needed
Continue to duplicate the section and update the text content and row border color as needed. For this example, we are going to duplicate the section another two more times to give us a total of four sticky page headings that will make up the accordion.


Adding Anchor Links to the Sticky Page Headings
Right now, the functionality will allow the user to scroll down the page and have the headings stick at the top and bottom much like an accordion. Now we want to make the headings clickable so that, when the user clicks on one of the sticky headings, the user will be brought to that section of the page. This is done using anchor links.
To add an anchor link, we first need to add a CSS ID to the section we want the link to jump to.
Add Section 1 CSS ID
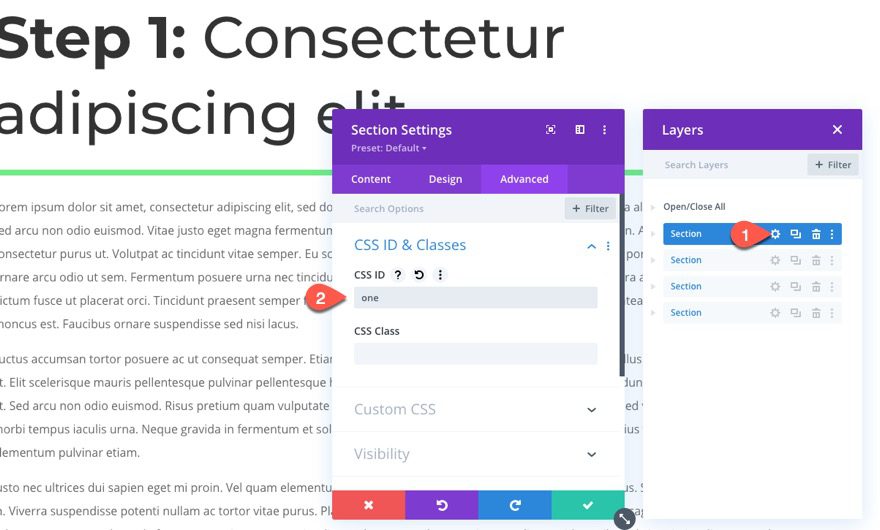
Open the settings for the section and add the following CSS ID:
- CSS ID: one

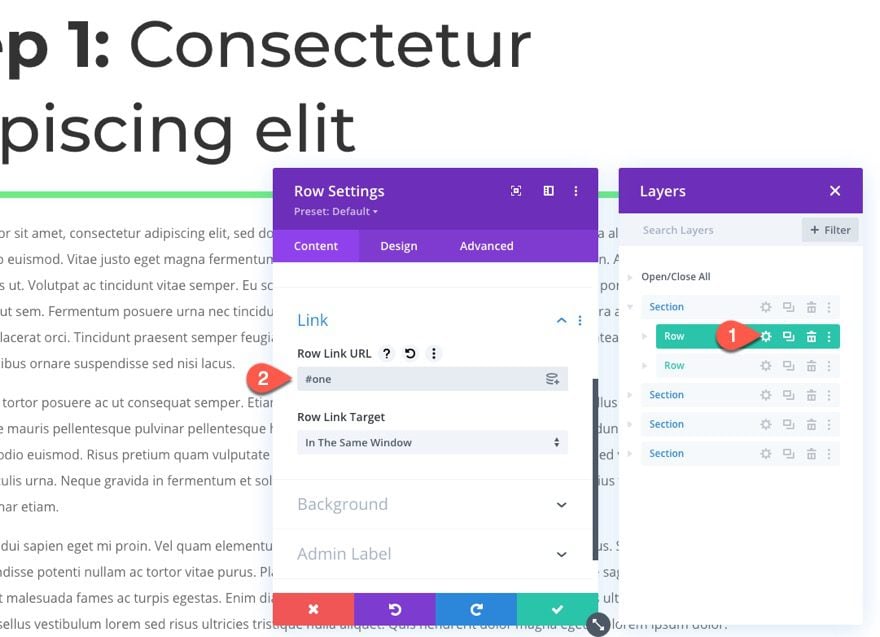
Then open the settings for the sticky row and add the following row link URL:
- Row Link URL: #one
Now when the user clicks on the row/heading, the page will jump to this first section.

Add Section 2 CSS ID
Next, we need to add the anchor link for the second heading.
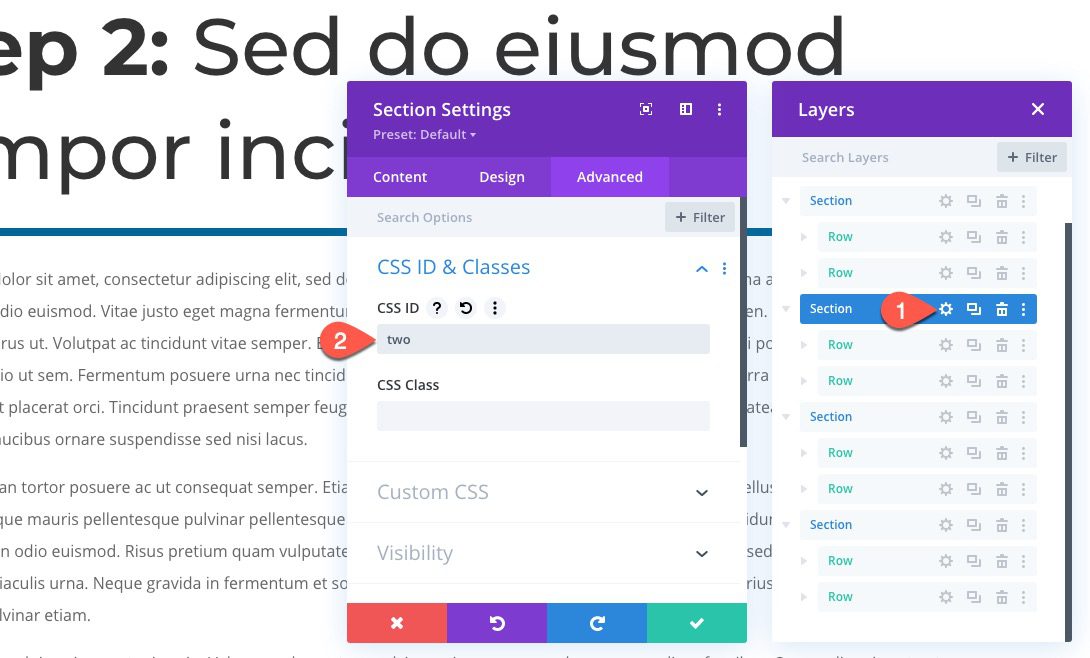
Open the second section settings and add the following CSS ID:
- CSS ID: two

Add Section 1 Sticky Row Link URL
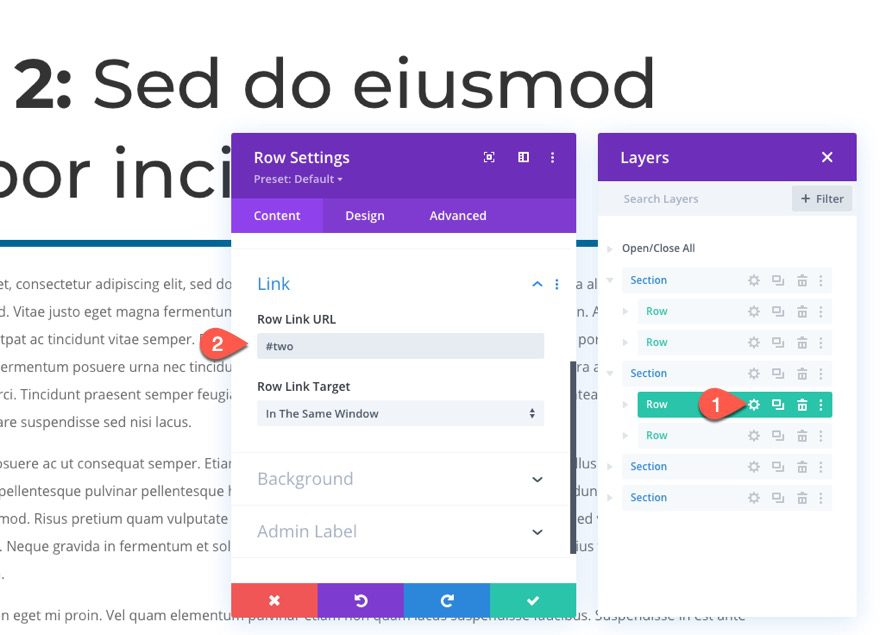
Then open the settings for the sticky row inside the second section and add the row link URL:
- Row Link URL: #two

Add Section 3 CSS ID
Next, we need to add the anchor link for the third heading.
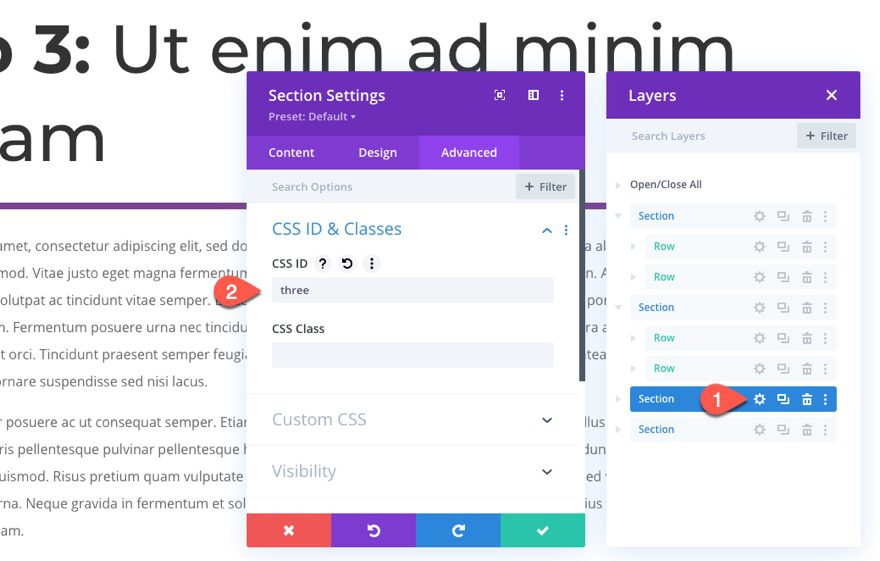
Open the third section settings and add the following CSS ID:
- CSS ID: three

Add Section 1 Sticky Row Link URL
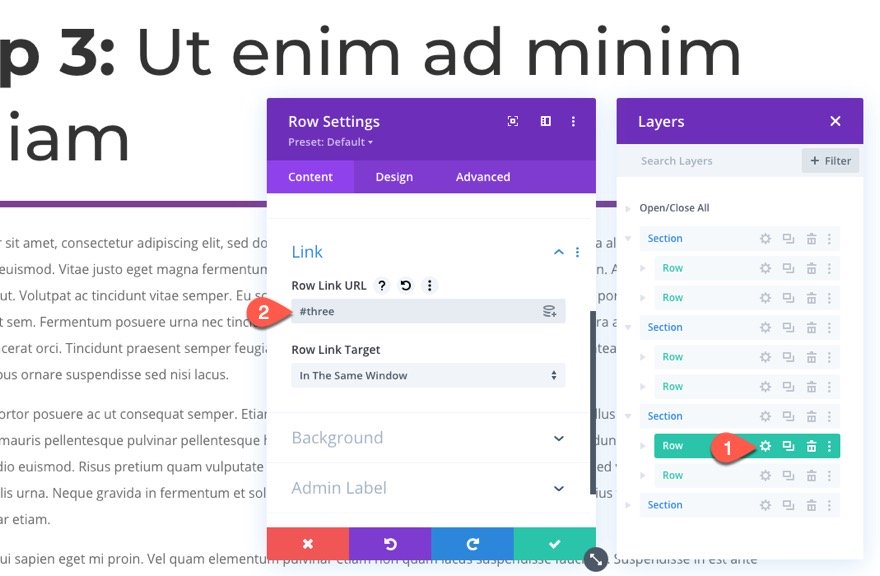
Then open the settings for the sticky row inside the third section and add the row link URL:
- Row Link URL: #three

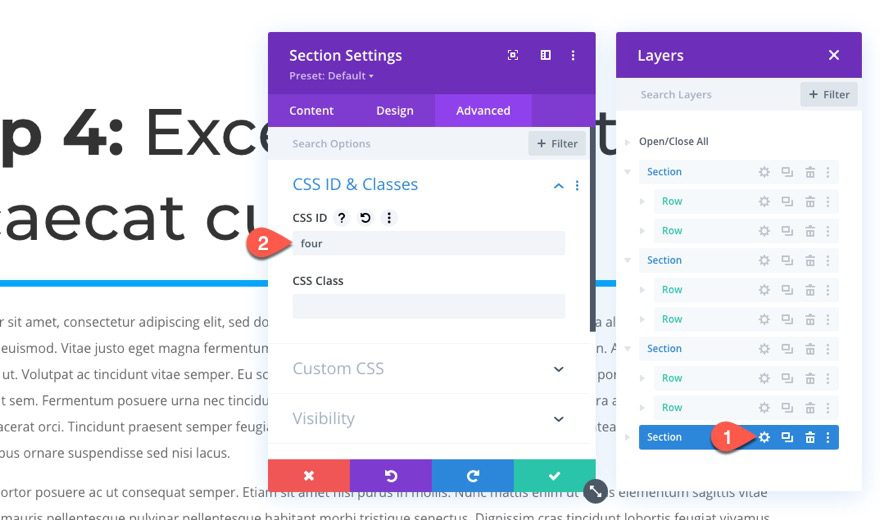
Add Section 4 CSS ID
Finally, we need to add the anchor link for the fourth heading.
Open the fourth section settings and add the following CSS ID:
- CSS ID: four

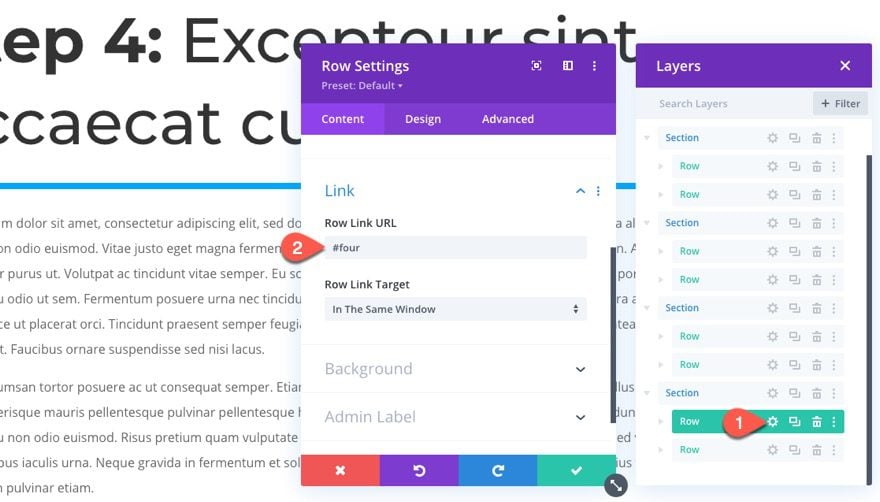
Add Section 1 Sticky Row Link URL
Then open the settings for the sticky row inside the fourth section and add the row link URL:
- Row Link URL: #four

Final Result
Here you can see the sticky page headings stick at the top and bottom of the browser window and stack on top of one another like an accordion.
Here you can see that clicking on one of the sticky headings will jump (using smooth scrolling anchor links) to that section of the page also like an accordion.
Here is the functionality on mobile as well.
Final Thoughts
This design uses the sticky position option in a unique way. Not only do the page headings remain visible as the user scrolls, but each heading is also clickable, taking the user to that specific section using anchor links. The result is much like an accordion for your entire page. This design would definitely come in handy for indexing long-form content or for creating a user-friendly one-pager.
I look forward to hearing from you in the comments.
Cheers!
.inline-code{padding: 0px 4px; color: crimson; font-family: Monaco,consolas,bitstream vera sans mono,courier new,Courier,monospace!important} video.with-border {border-radius: 8px;box-shadow: 0 8px 60px 0 rgba(103,151,255,.11), 0 12px 90px 0 rgba(103,151,255,.11);display:block;margin: 0 auto;}
The post How to Create a Clickable Accordion Using Sticky Page Headings in Divi appeared first on Elegant Themes Blog.