Ever since the Divi sticky options have come out, endless interaction design possibilities have been added to our Divi toolboxes. Besides being able to turn a header sticky on scroll, you’re also able to change the style of your elements in a sticky state. This allows you to highlight your header once it’s turned sticky, and create another user experience while people are reading through your pages and posts.
One of the questions that’s been often asked is in the community is how to can change the Divi logo in a sticky state. In this tutorial, we’ll show you a quick and easy way to do that. We’ll start the tutorial by building a global header, then we’ll apply the sticky effects and in the third part of the tutorial, we’ll show you how to change your sticky logo on scroll. If you’re already familiar with Divi’s sticky options and global header possibilities, feel free to skip to the third part of the tutorial to see the few steps needed to change your sticky logo on scroll.
Let’s get to it!
Preview
Before we dive into the tutorial, let’s take a quick look at the outcome across different screen sizes.
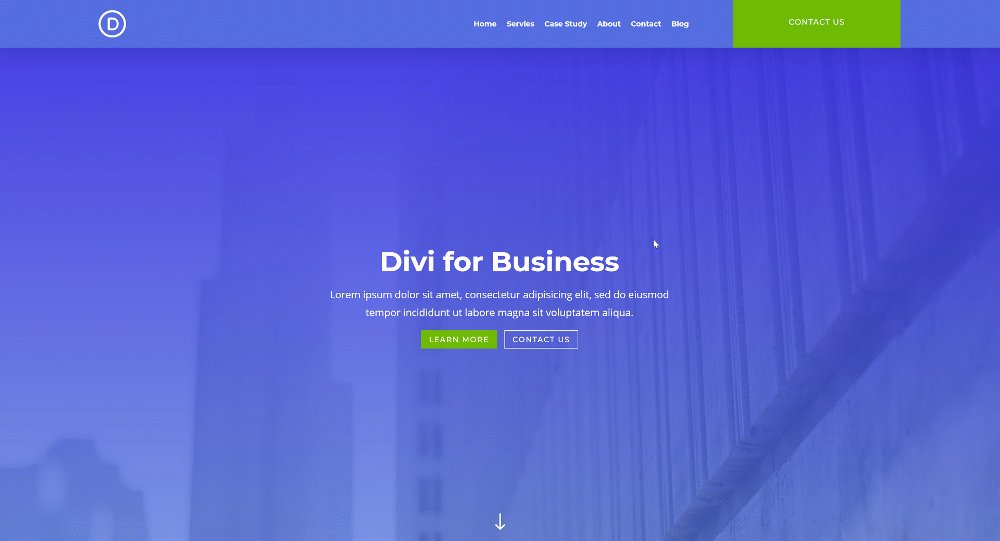
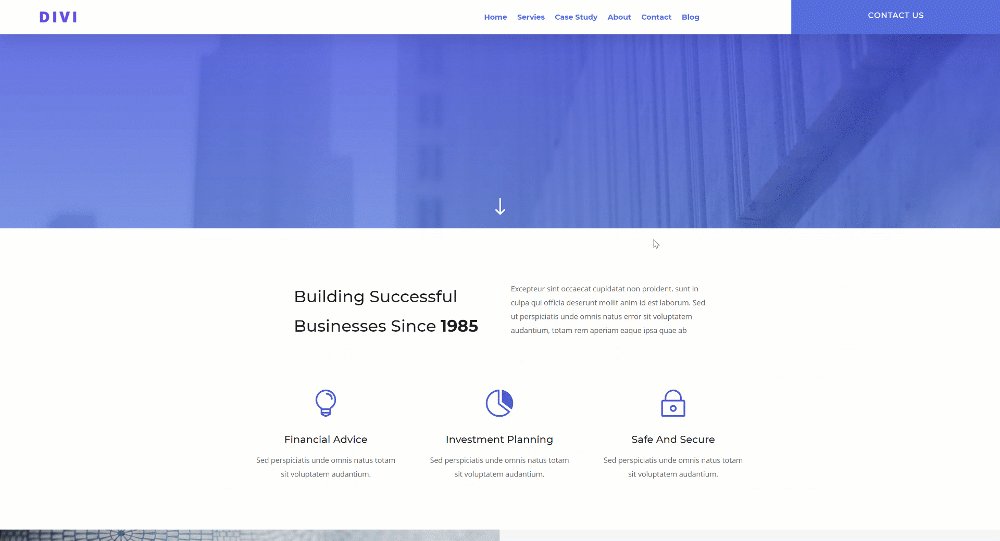
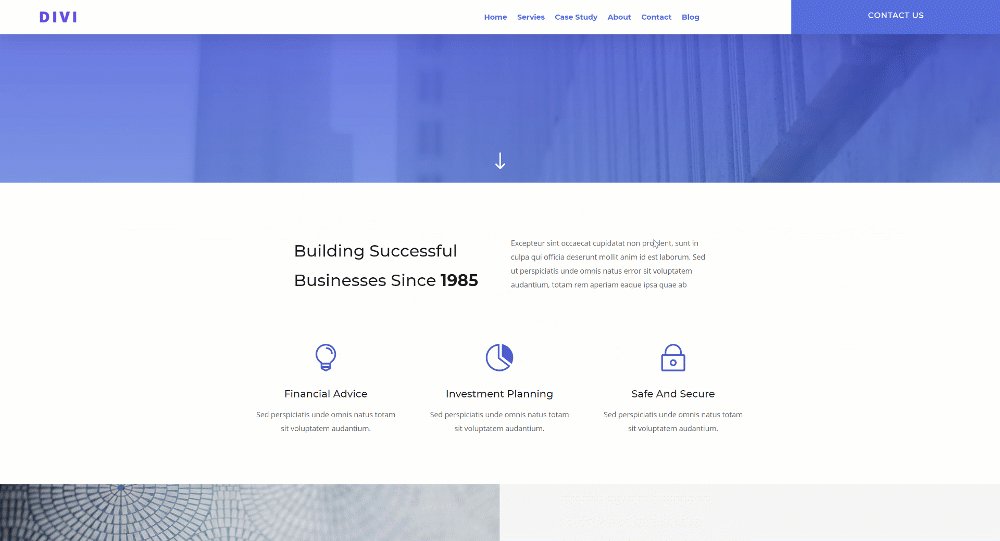
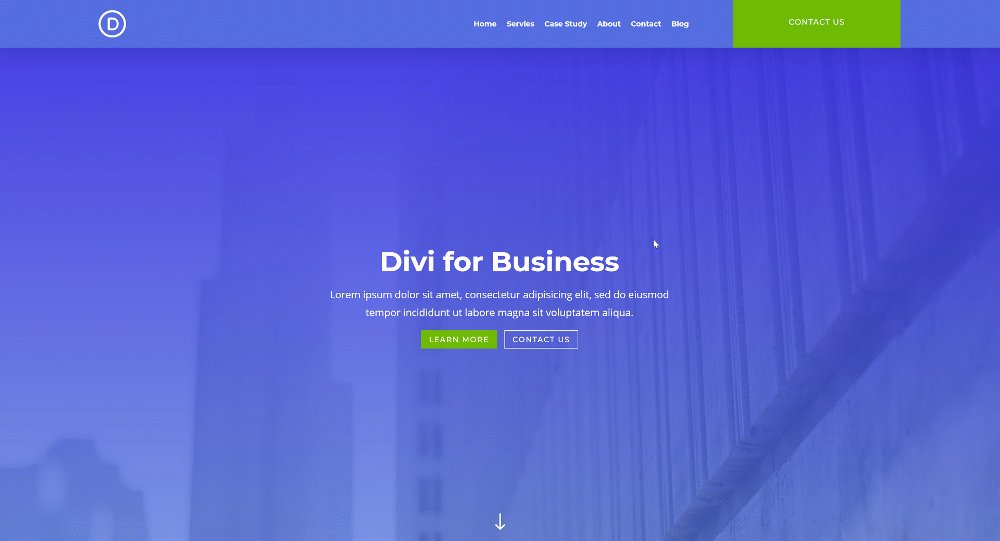
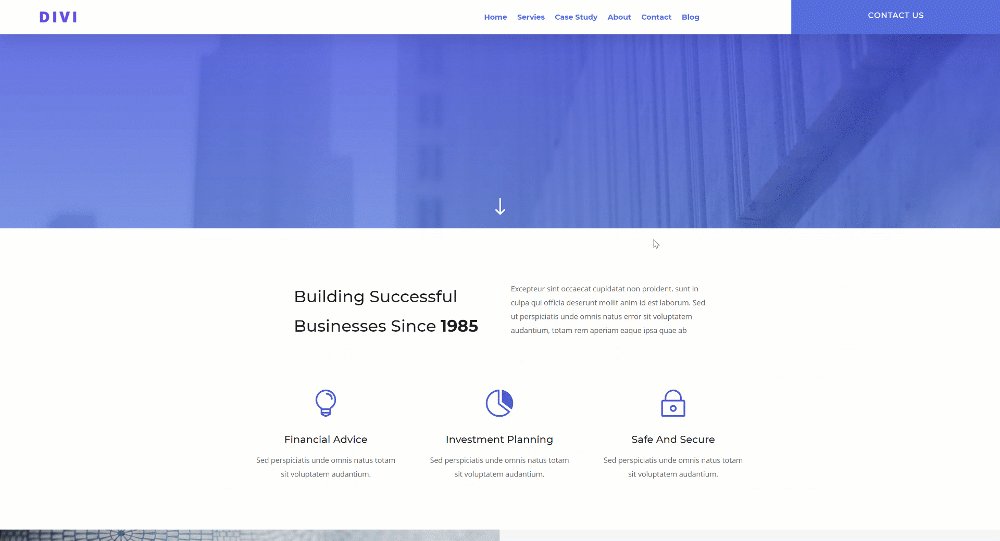
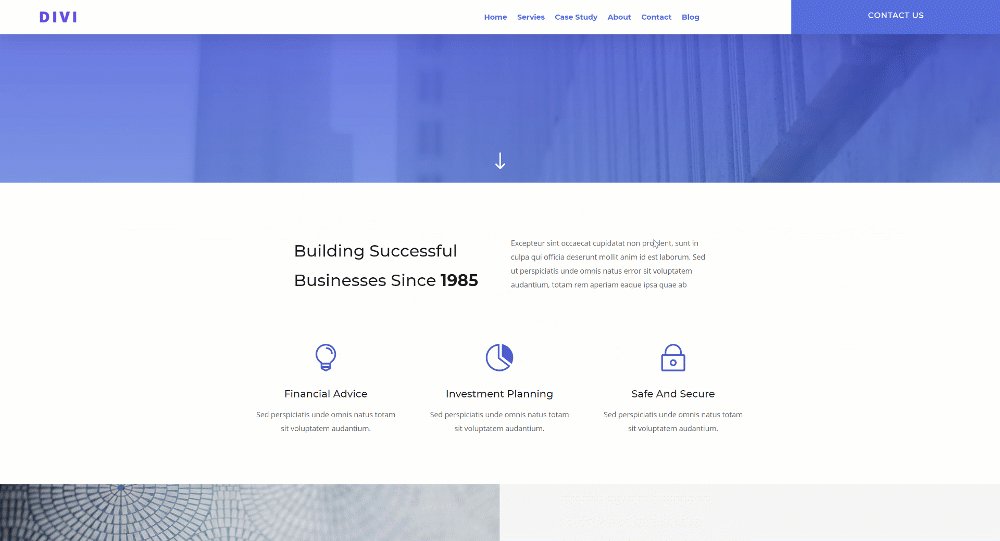
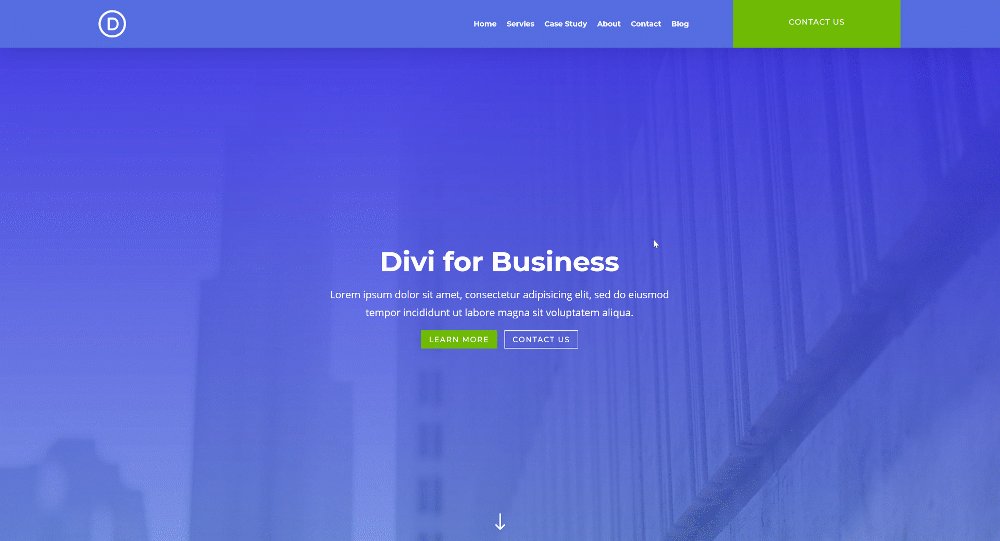
Desktop

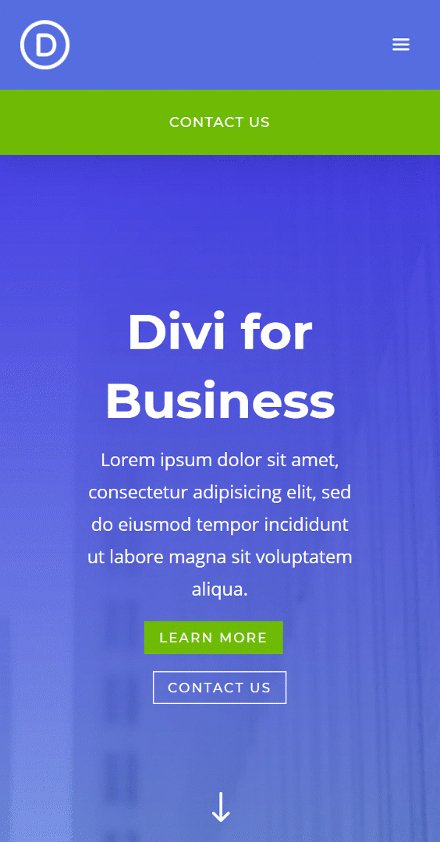
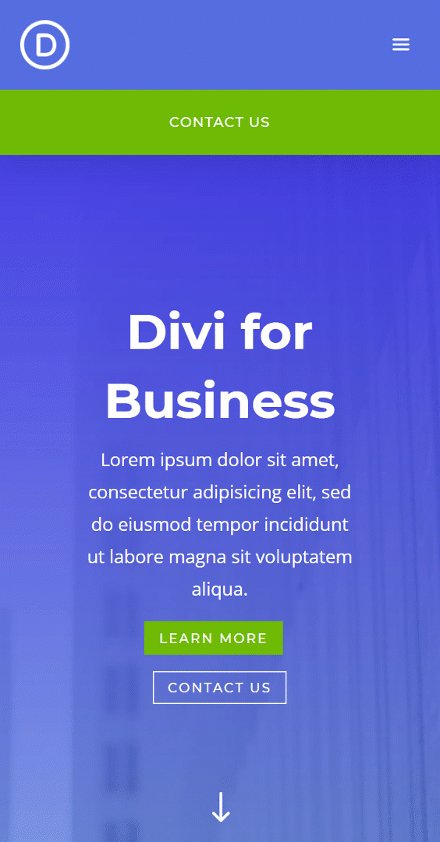
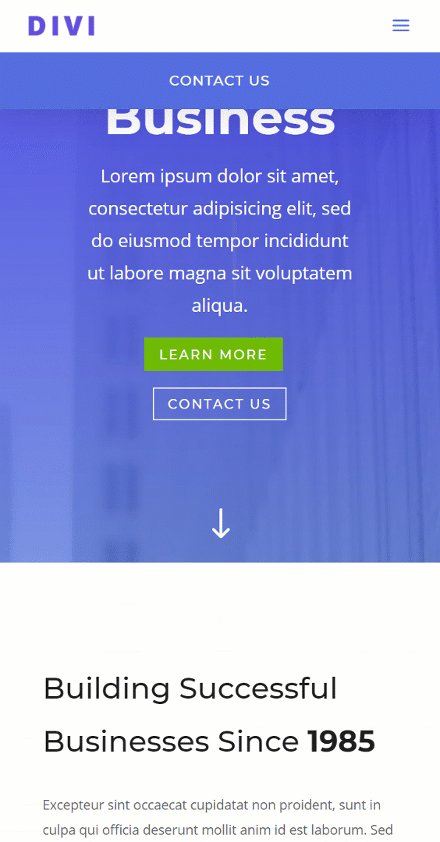
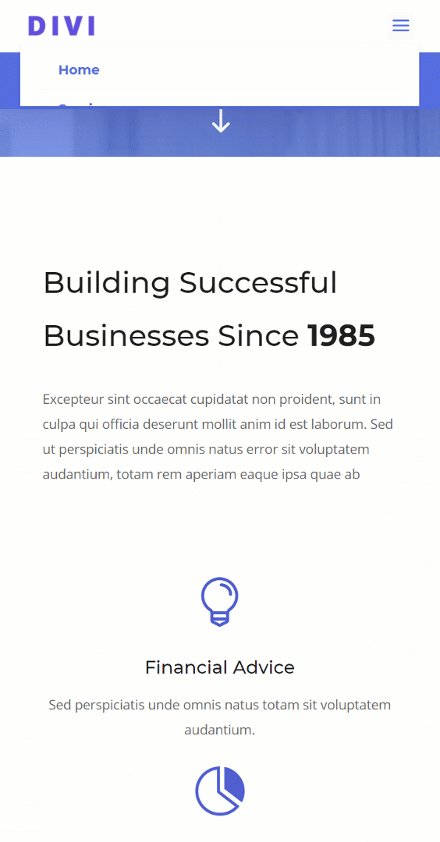
Mobile

Download The Global Header Template for FREE
To lay your hands on the free global header template, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our Divi Daily email list by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
@media only screen and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:before, .et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:before { border-top-color: #ffffff !important; border-left-color: transparent !important; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !important; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { color: #f92c8b !important; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:before { background: #f92c8b !important; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !important } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !important; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 strong { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p strong, .et_bloom .et_bloom_optin_1 .et_bloom_form_container form input, .et_bloom .et_bloom_optin_1 .et_bloom_form_container form button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !important;}

Download For Free
Join the Divi Newsletter and we will email you a copy of the ultimate Divi Landing Page Layout Pack, plus tons of other amazing and free Divi resources, tips and tricks. Follow along and you will be a Divi master in no time. If you are already subscribed simply type in your email address below and click download to access the layout pack.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
1. Building The Header Element Structure Inside a New Header Template
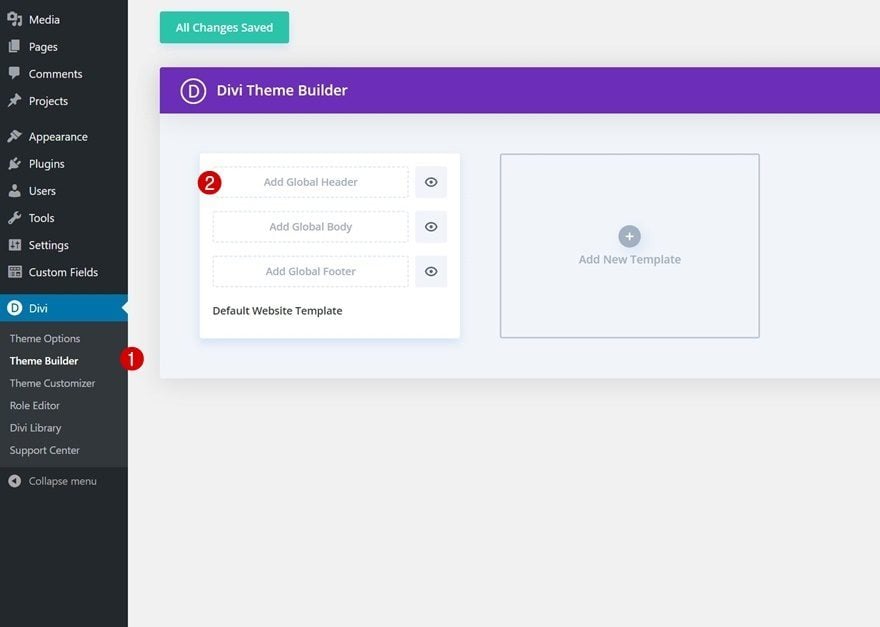
Create New Global Header Template
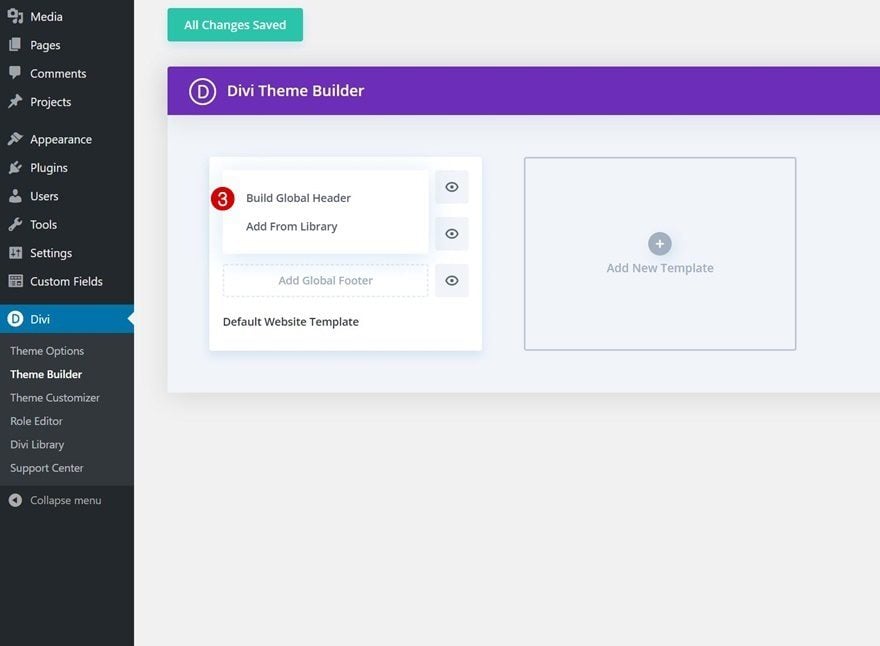
Start by going to the Divi Theme Builder and build a new global or custom header.


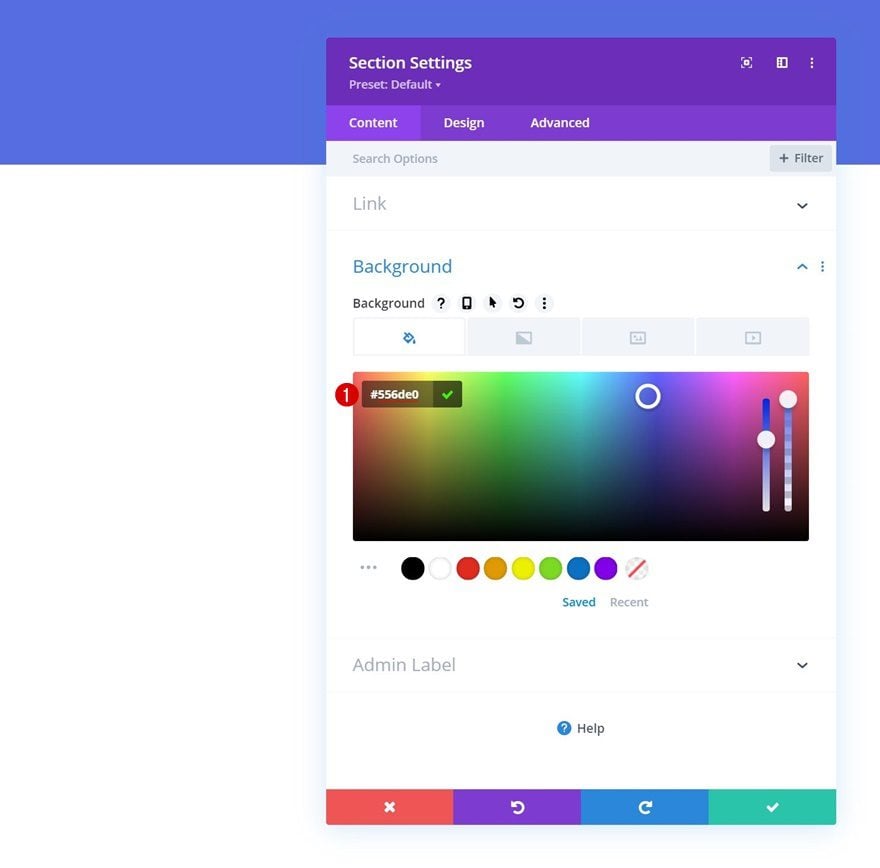
Section Settings
Background Color
Once inside the template editor, you’ll notice a section. Open that section’s settings and apply a background color.
- Background Color: #556de0

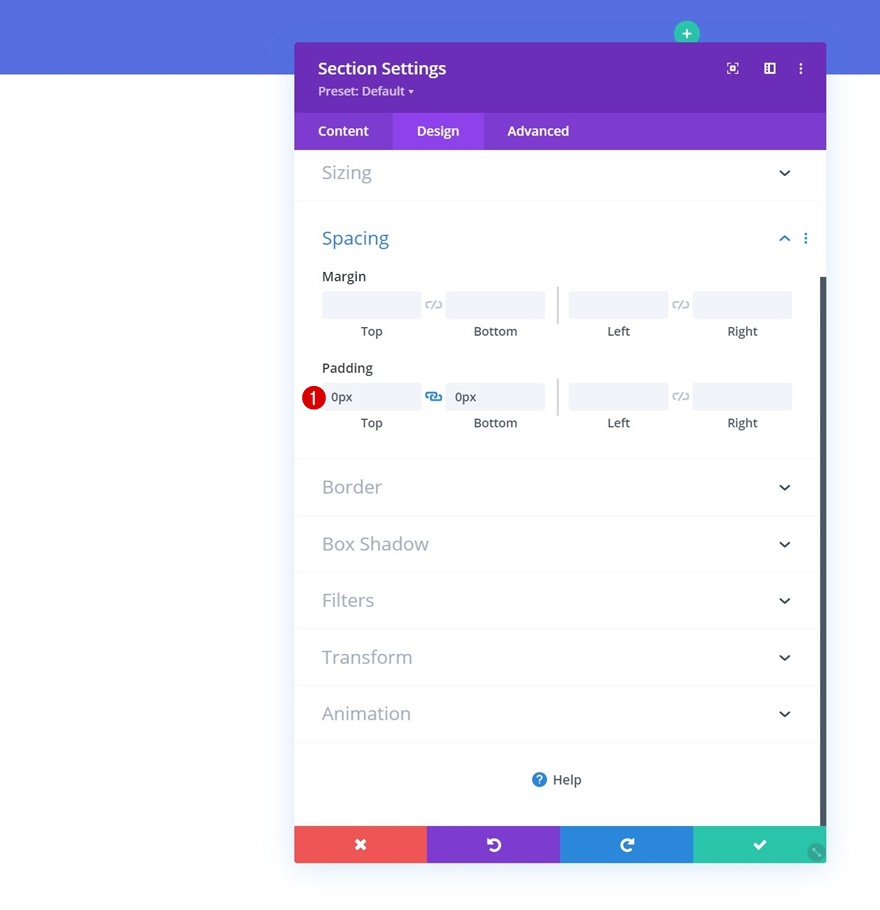
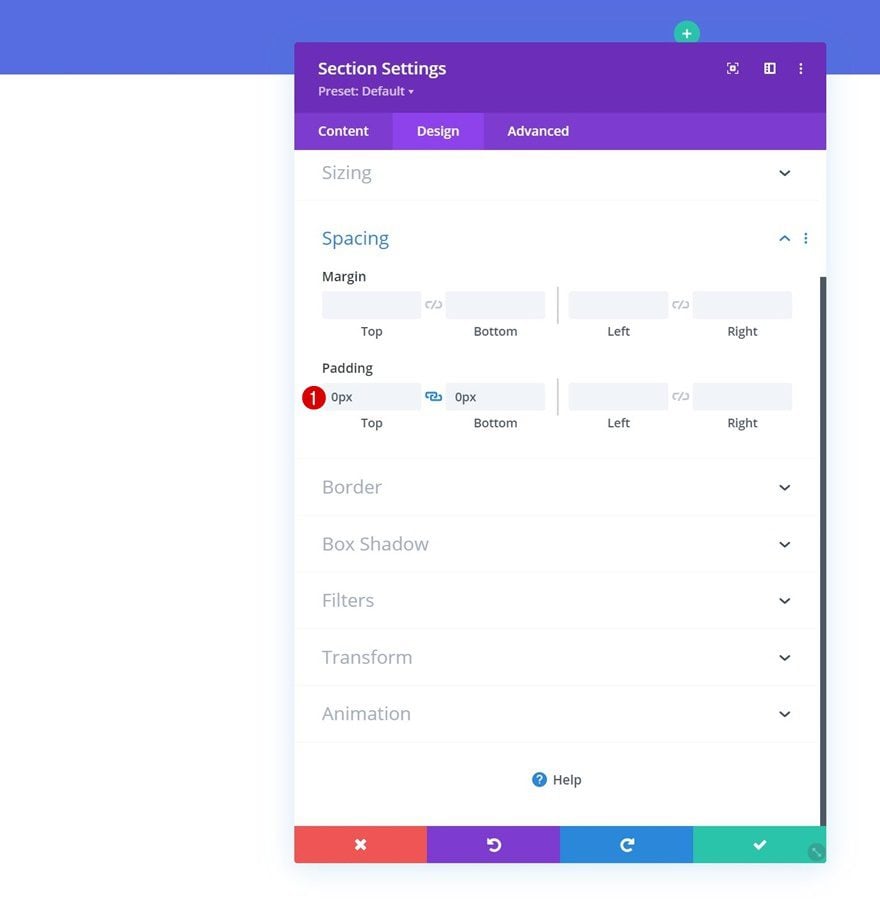
Spacing
Move on to the section’s design tab and remove all default top and bottom padding.
- Top Padding: 0px
- Bottom Padding: 0px

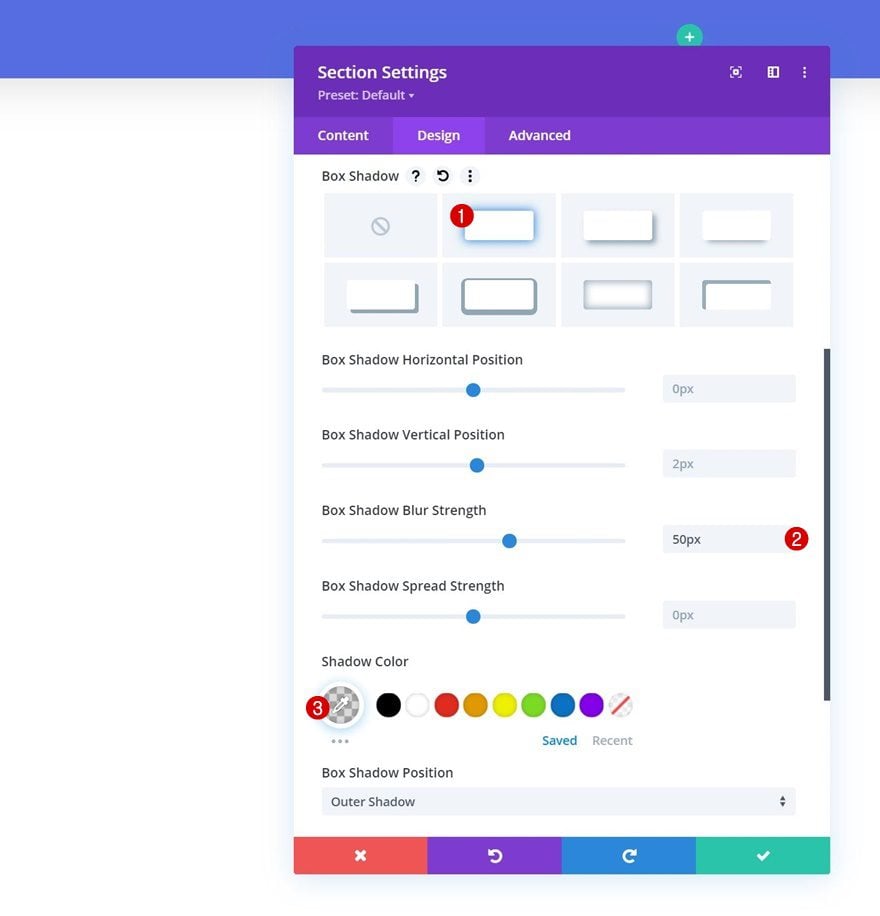
Box Shadow
Add a box shadow too.
- Box Shadow Blur Strength: 50px
- Shadow Color: rgba(0,0,0,0.15)

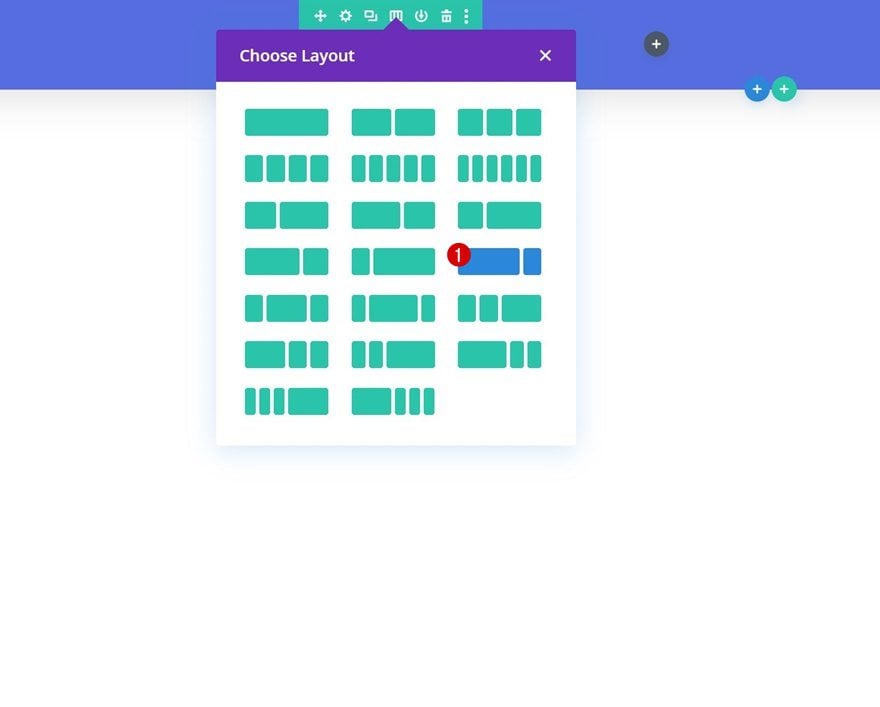
Add New Row
Column Structure
Continue by adding a new row to the section using the following column structure:

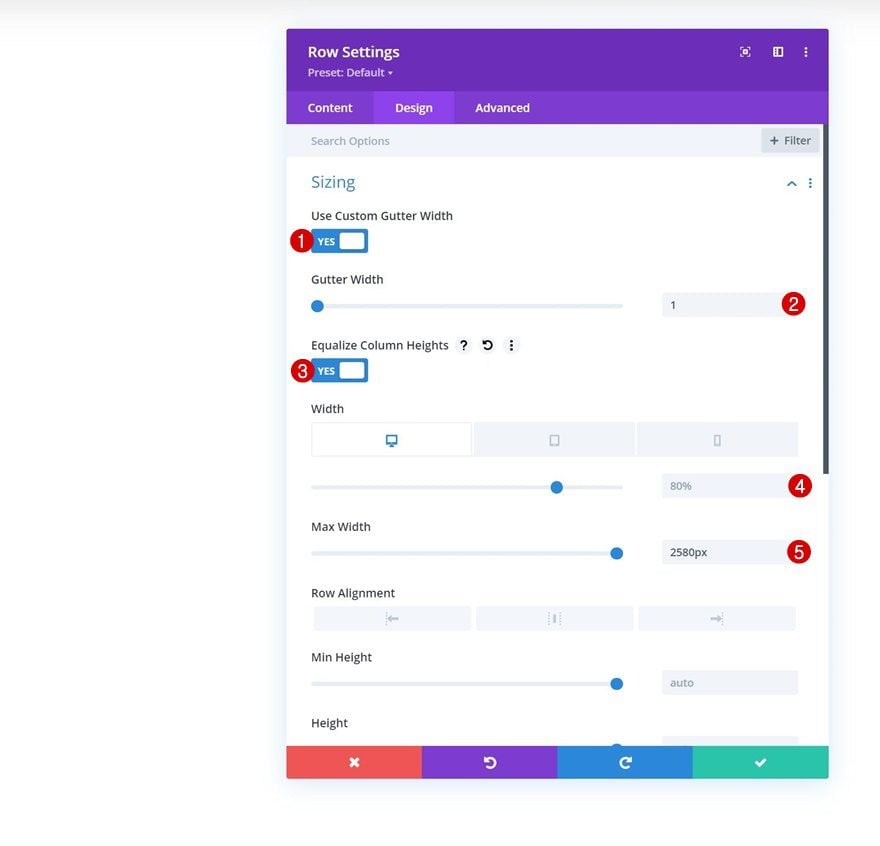
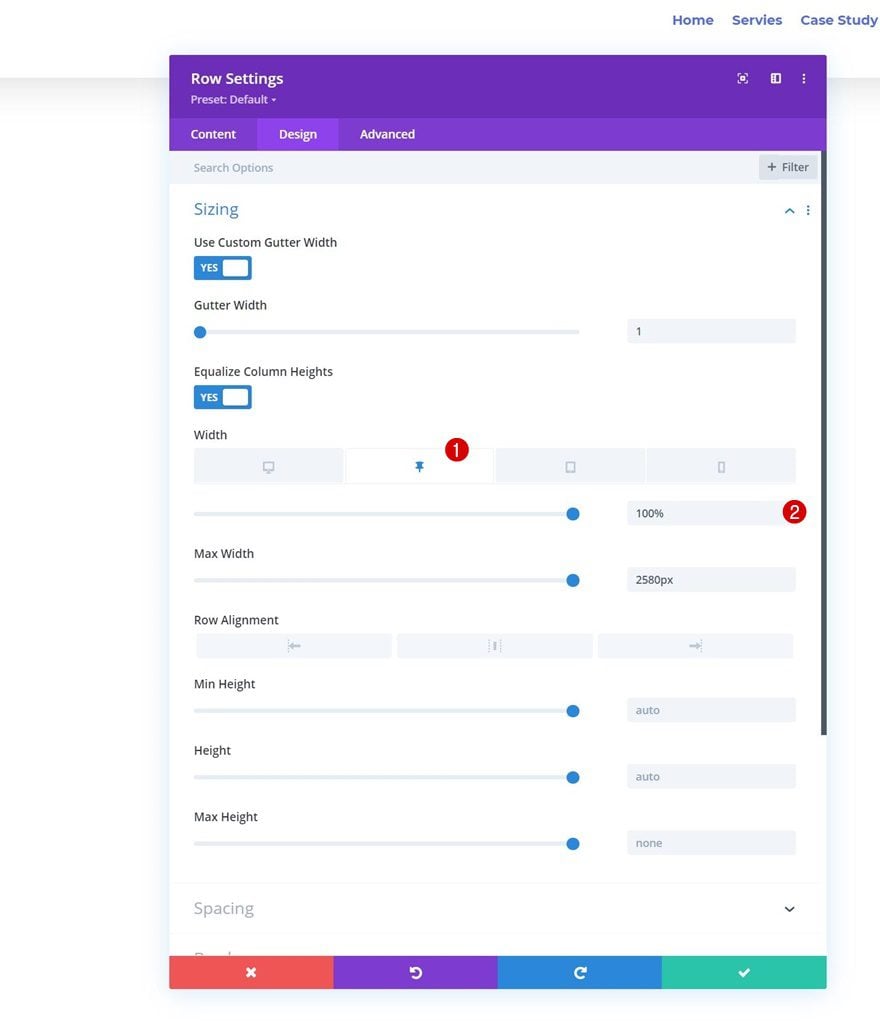
Sizing
Without adding modules yet, open the row settings and modify the row’s sizing settings as follows:
- Use Custom Gutter Width: Yes
- Gutter width: 1
- Equalize Column Heights: Yes
- Width:
- Desktop: 80%
- Tablet & Phone: 100%
- Max Width: 2580px

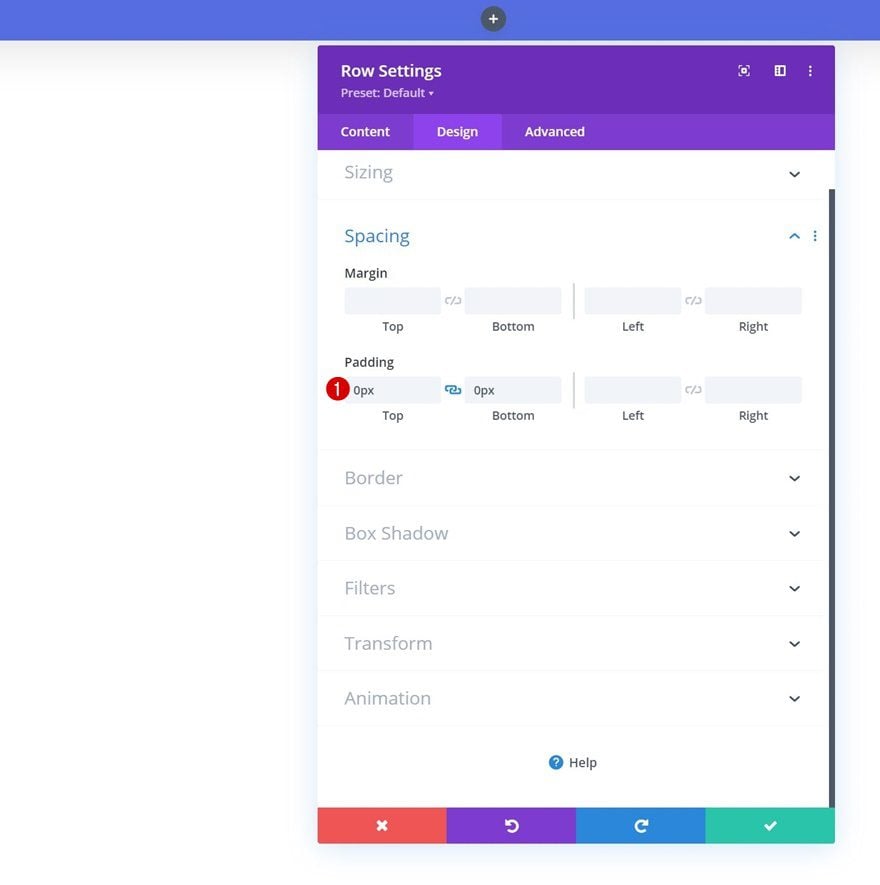
Spacing
Remove all default top and bottom padding next.
- Top Padding: 0px
- Bottom Padding: 0px

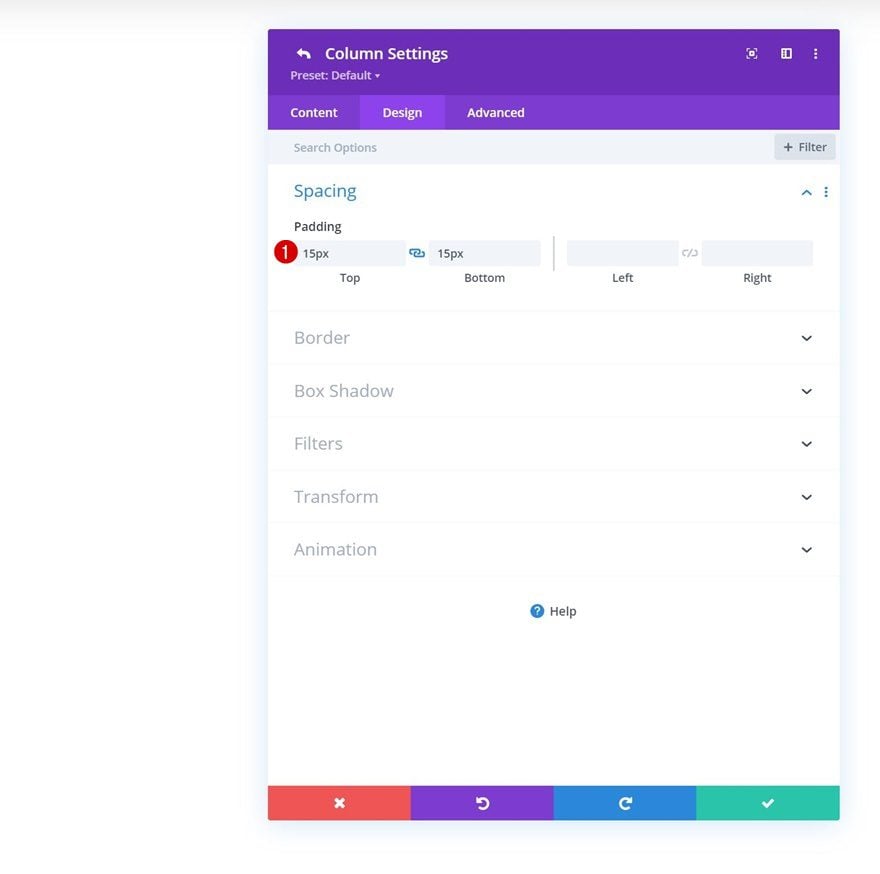
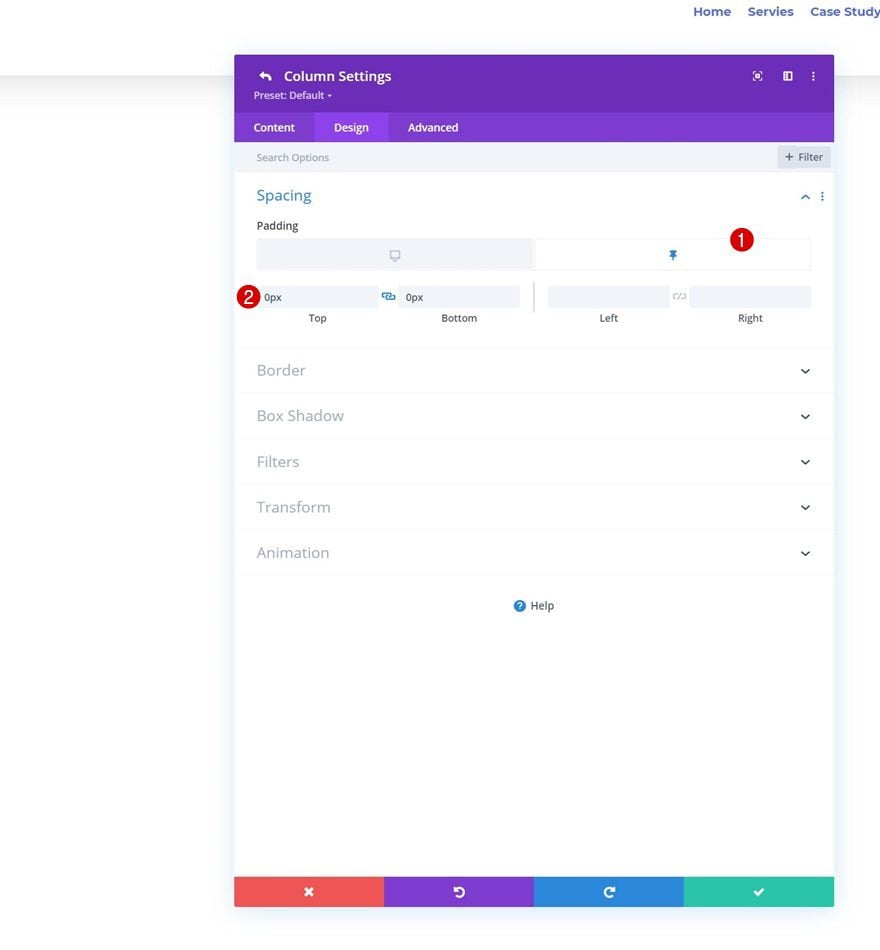
Column 1 Spacing
Then, open the column 1 settings and apply some top and bottom padding.
- Top Padding: 15px
- Bottom Padding: 15px

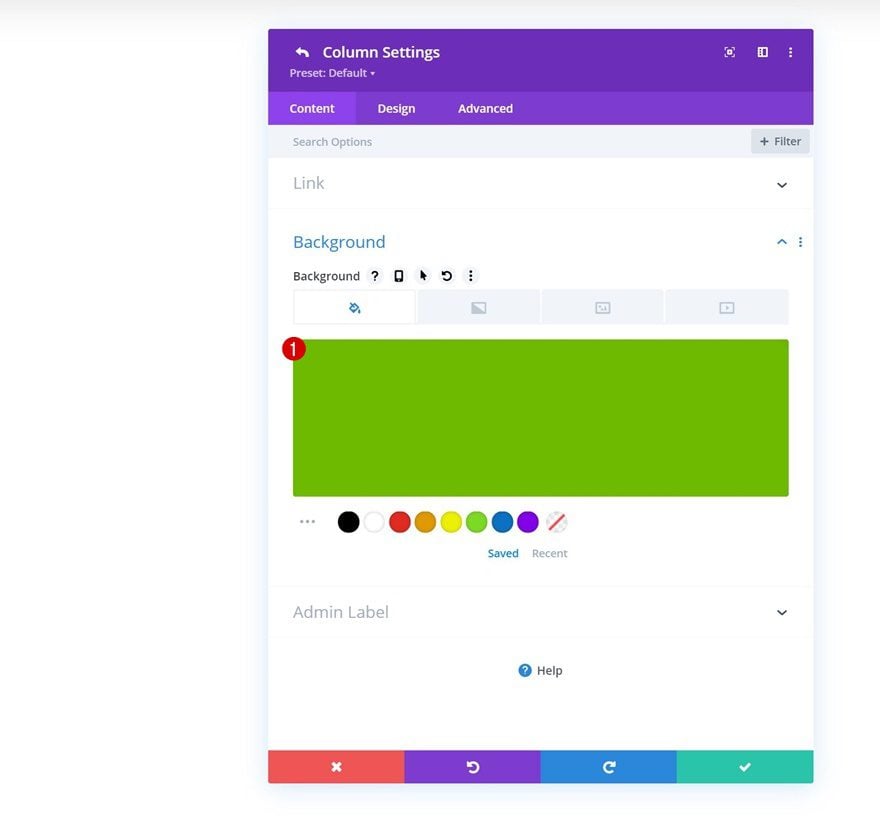
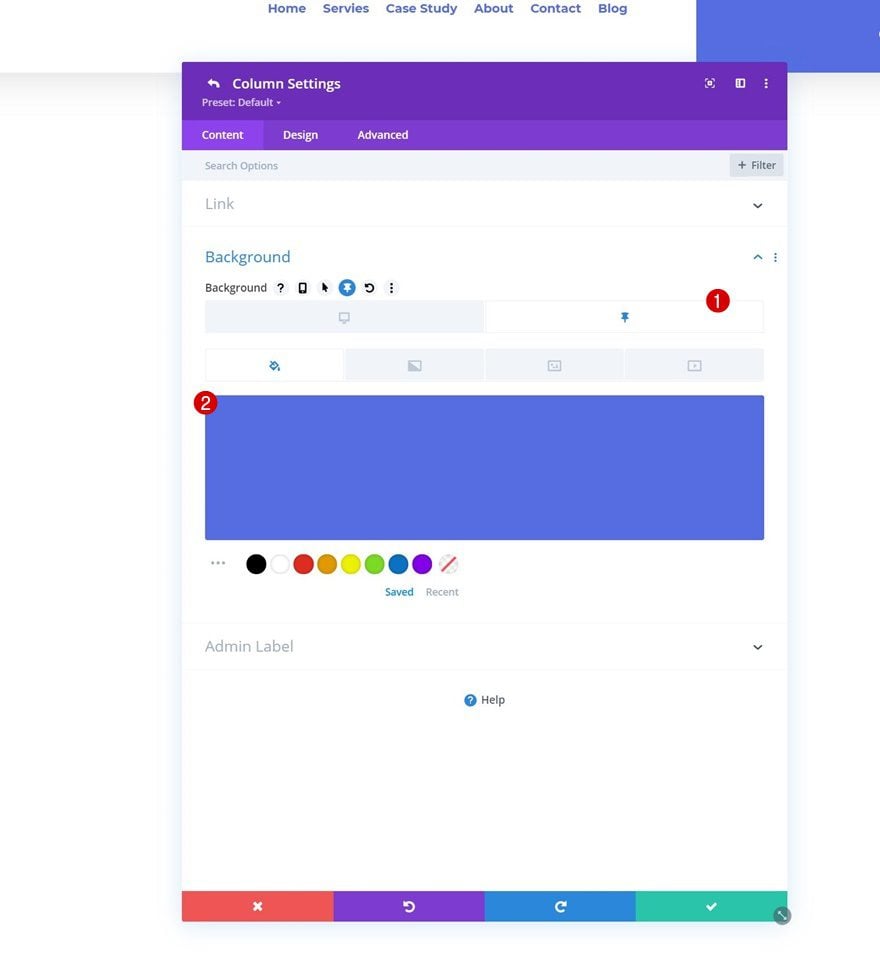
Column 2 Background Color
Move on to the second column’s settings and add a background color.
- Background Color: #6eba01

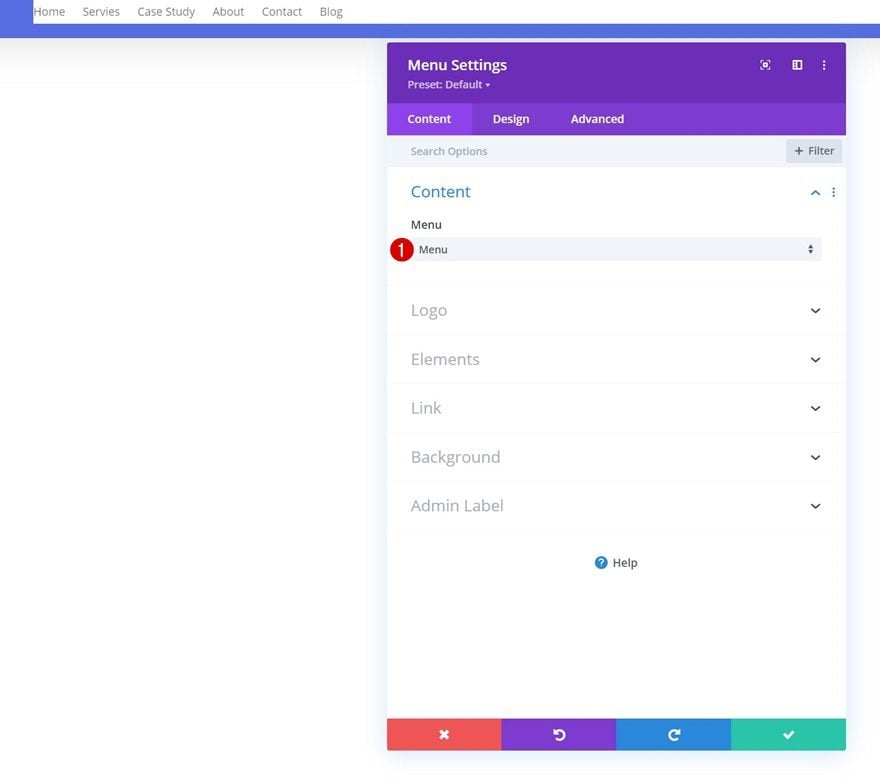
Add Menu Module to Column 1
Select Menu
Now that the general row and column settings are in place, it’s time to add modules, starting with a Menu Module in column 1.

Remove Background Color
Remove the module’s default white background color.

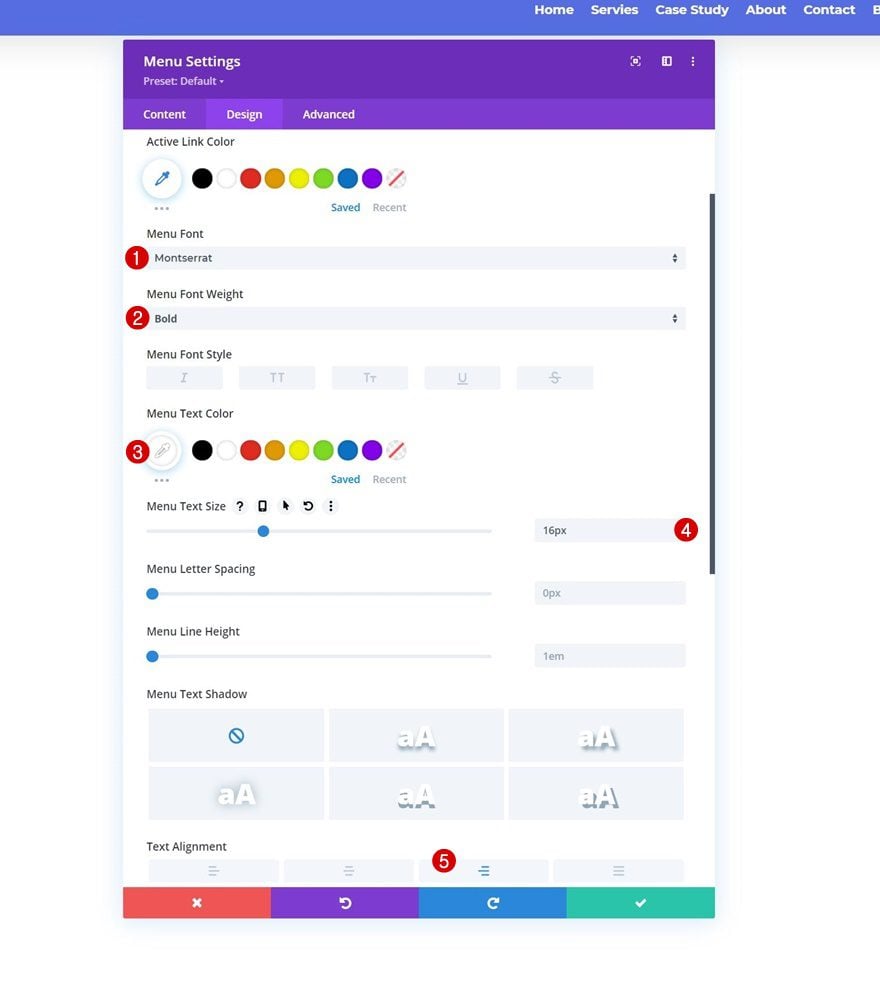
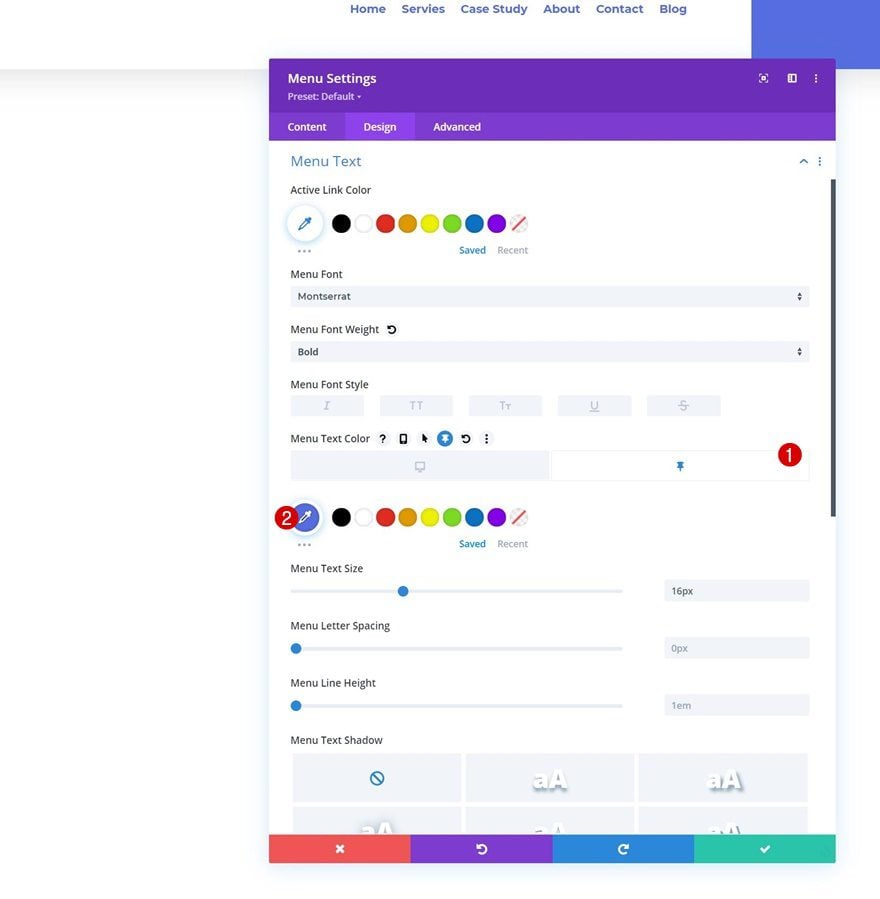
Menu Text Settings
Move on to the module’s design tab and change the menu text settings accordingly:
- Menu Font: Montserrat
- Menu Font Weight: Bold
- Menu Text Color: #ffffff
- Menu Text Size: 16px
- Text Alignment: Right

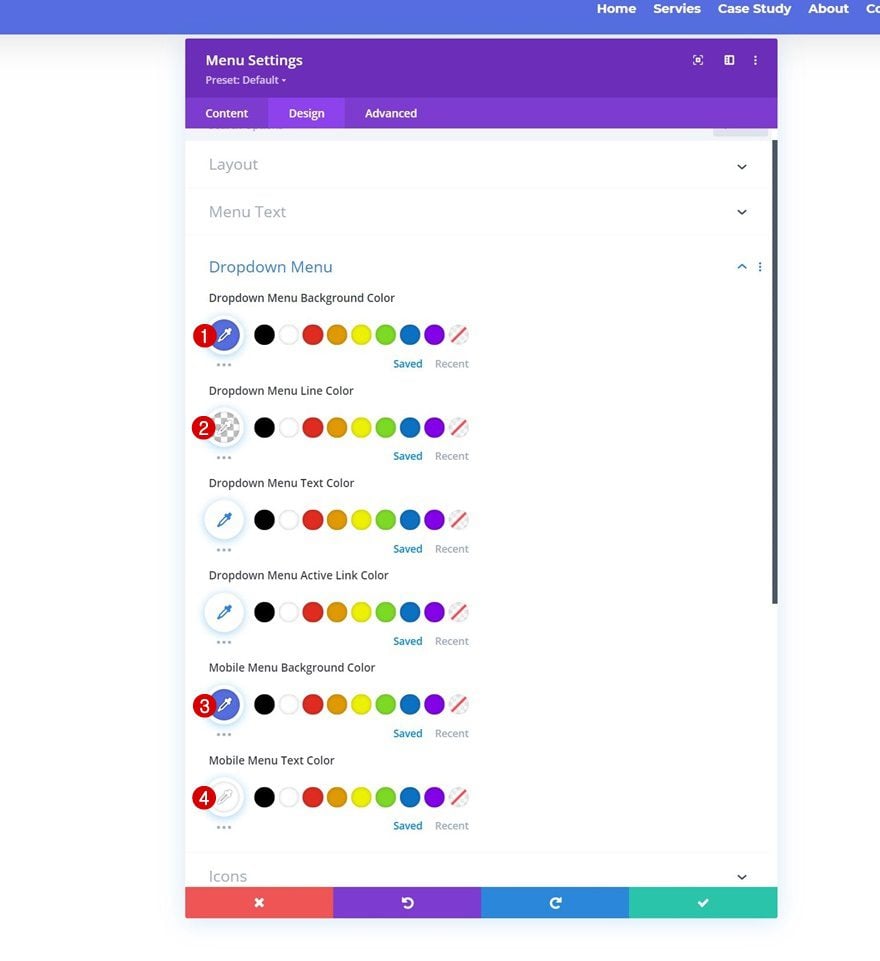
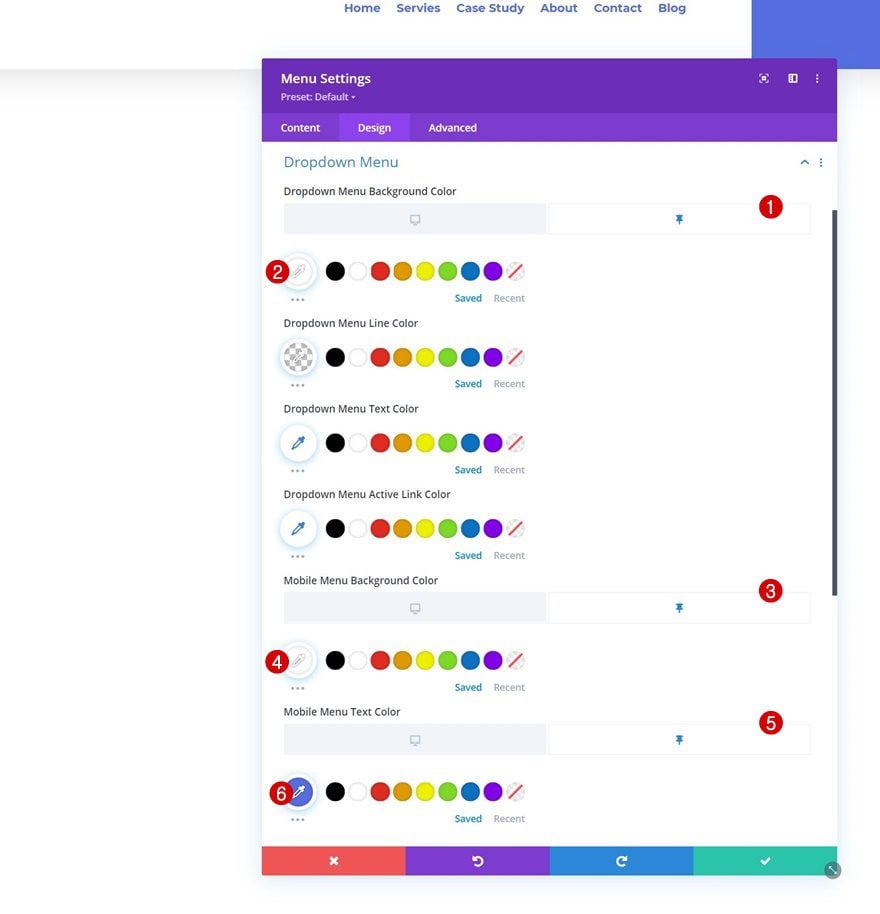
Dropdown Menu Settings
Then, make some changes to the dropdown menu settings.
- Dropdown Menu Background Color: #556de0
- Dropdown Menu Line Color: rgba(0,45,76,0)
- Mobile Menu Background Color: #556de0
- Mobile Menu Text Color: #ffffff

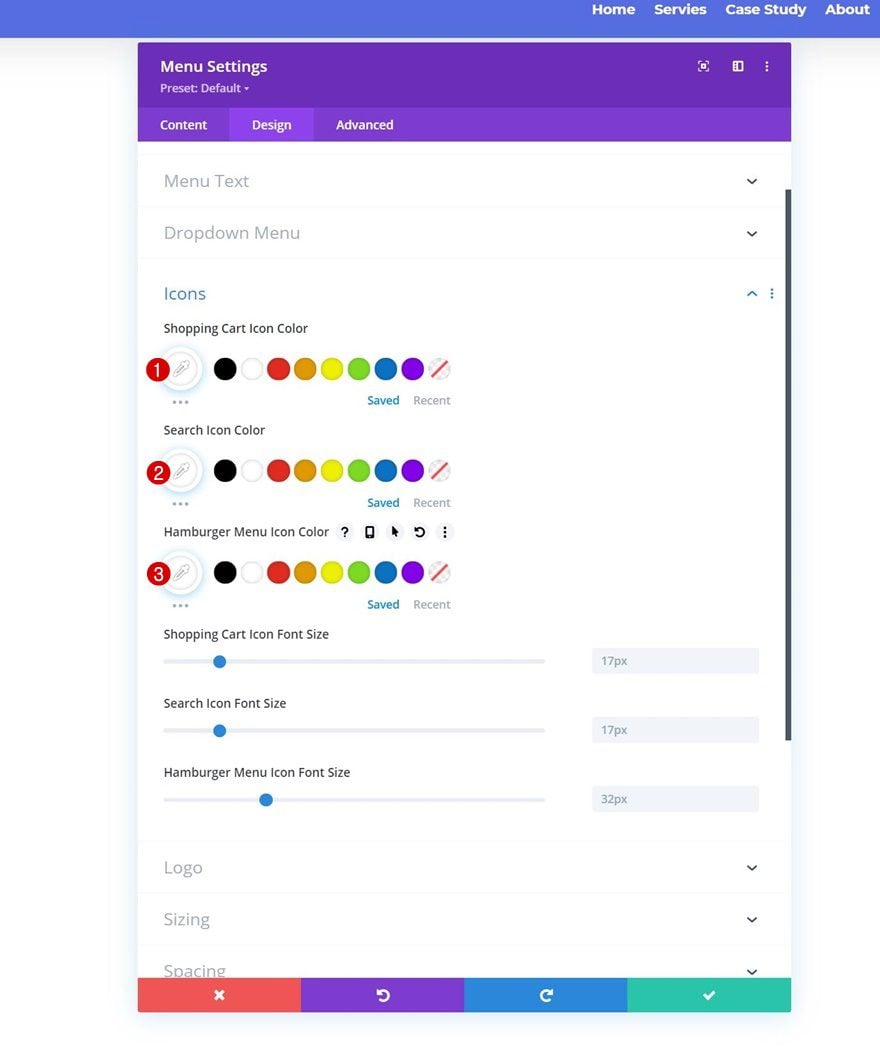
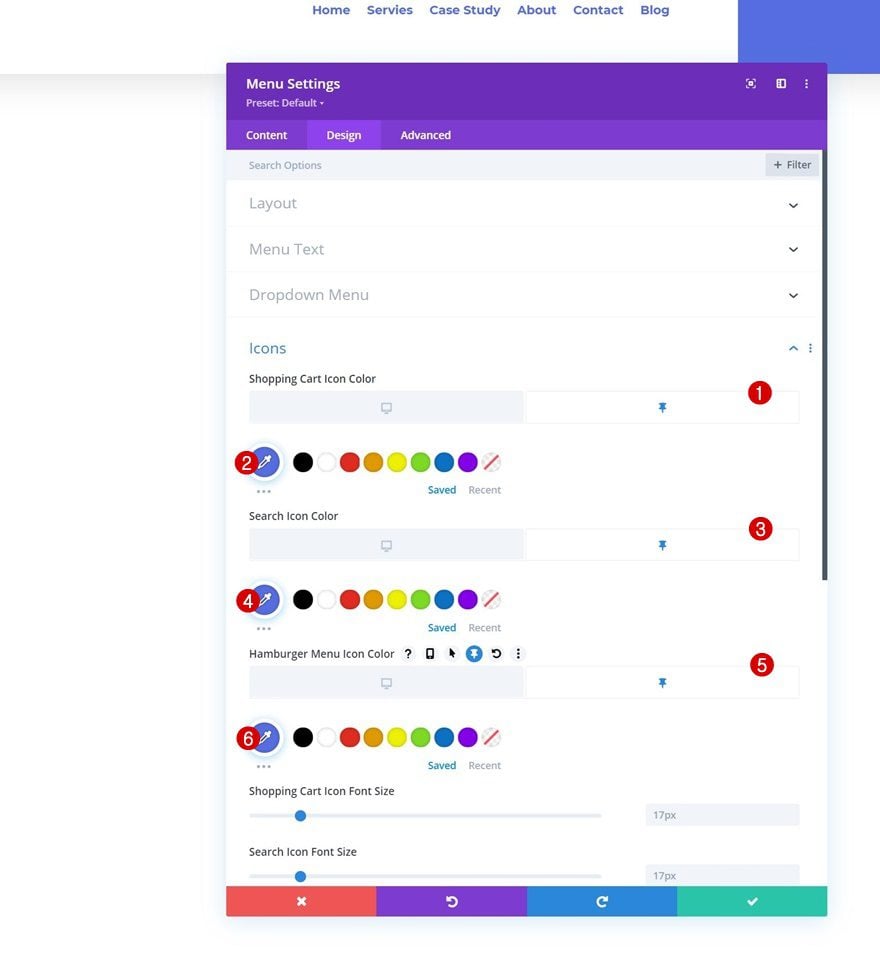
Icons Settings
Change the icon colors next.
- Shopping Cart Icon Color: #ffffff
- Search Icon Color: #ffffff
- Hamburger Menu Icon Color: #ffffff

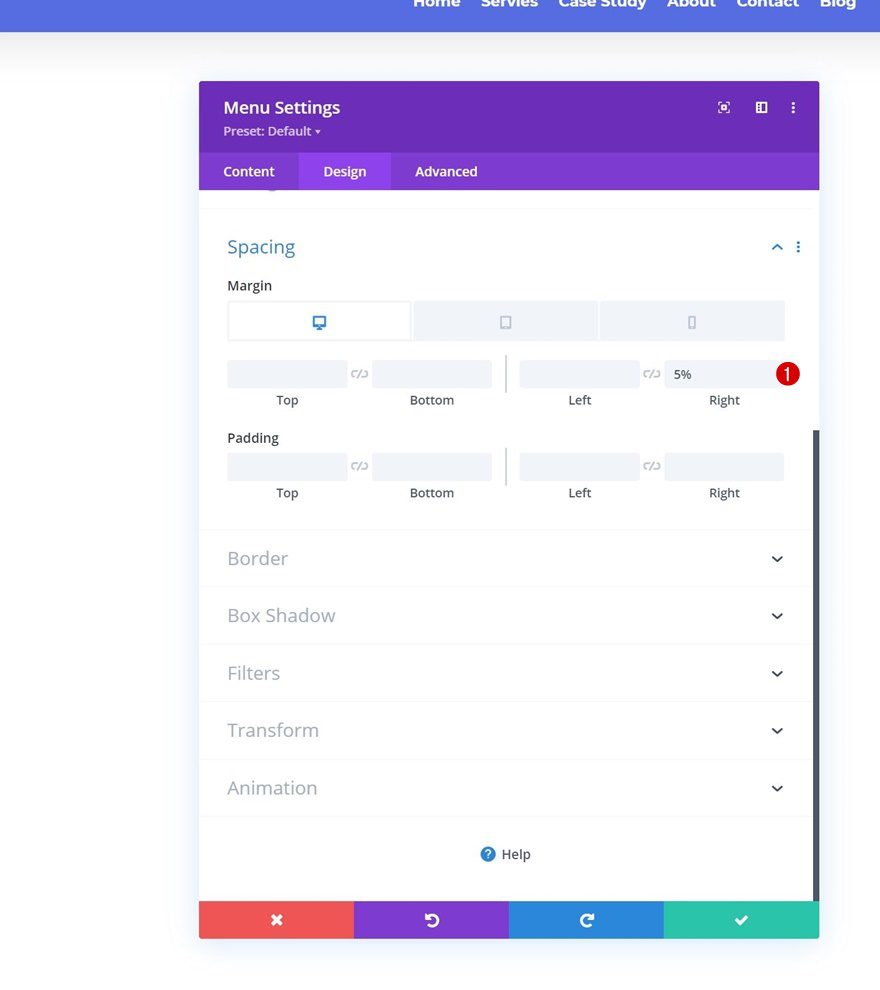
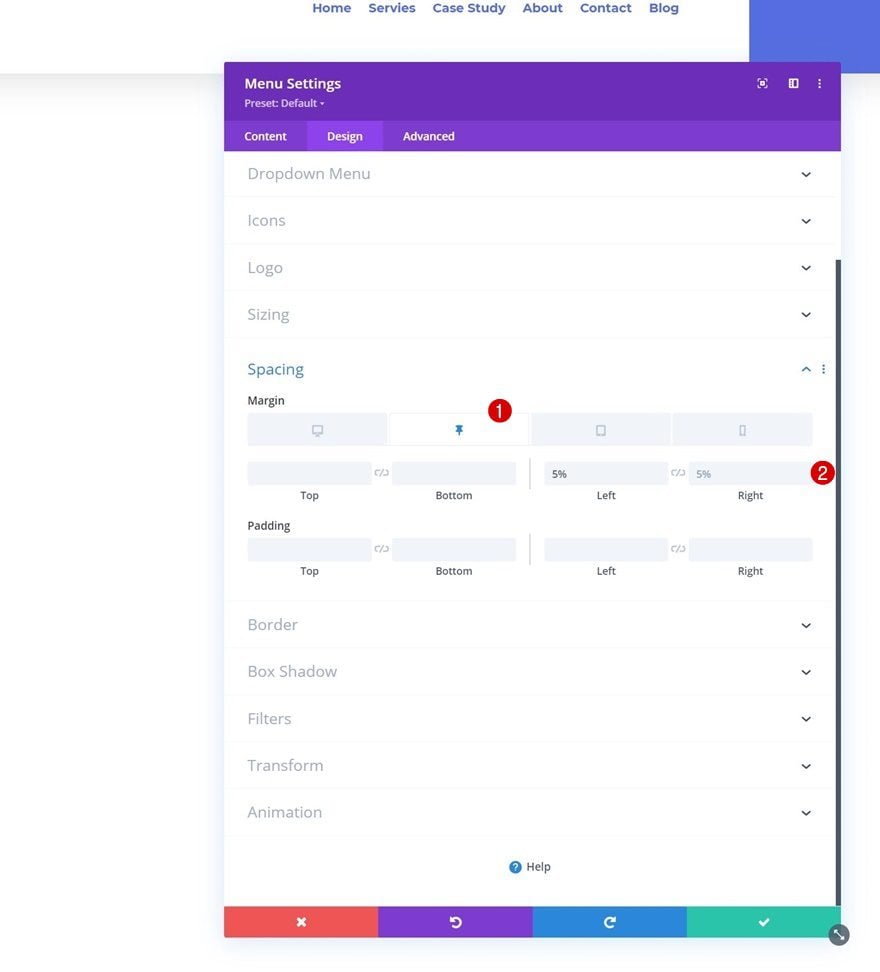
Spacing
And apply some responsive spacing values.
- Top Margin:
- Tablet & Phone: 10px
- Bottom Margin:
- Tablet & Phone: 10px
- Left Margin:
- Tablet & Phone: 5%
- Right Margin: 5%

Add Button Module to Column 2
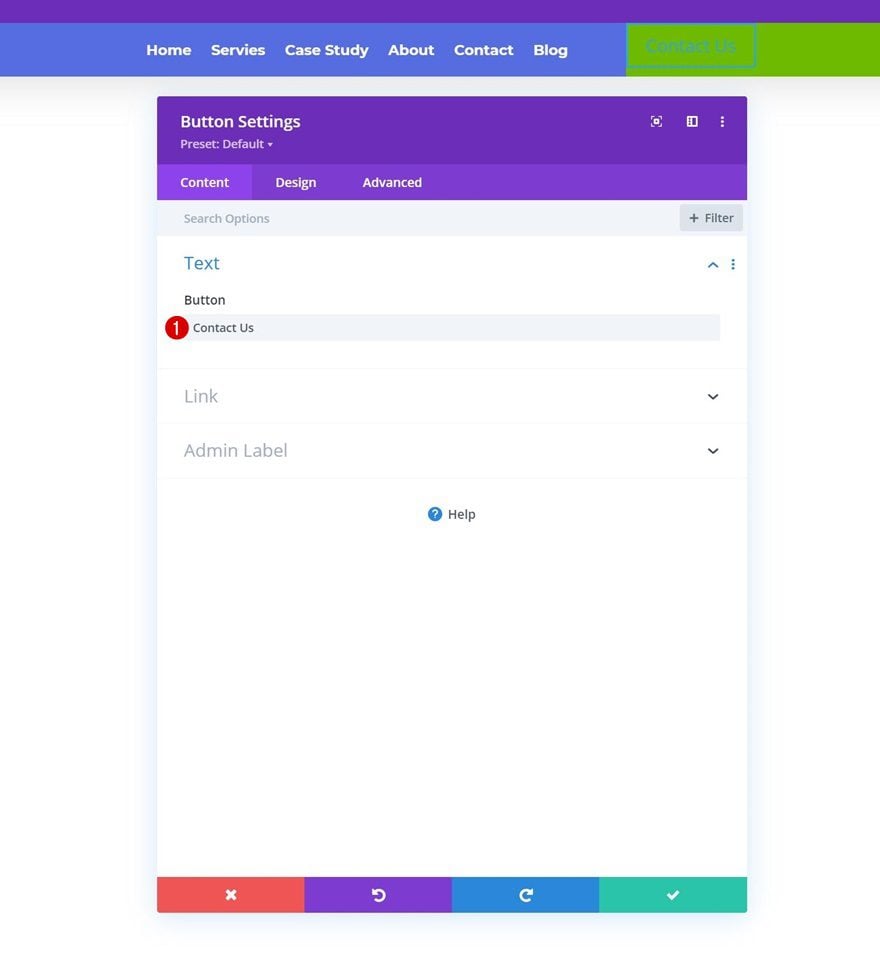
Add Copy
In column 2, the only module we need is a Button Module. Add some copy of your choice.

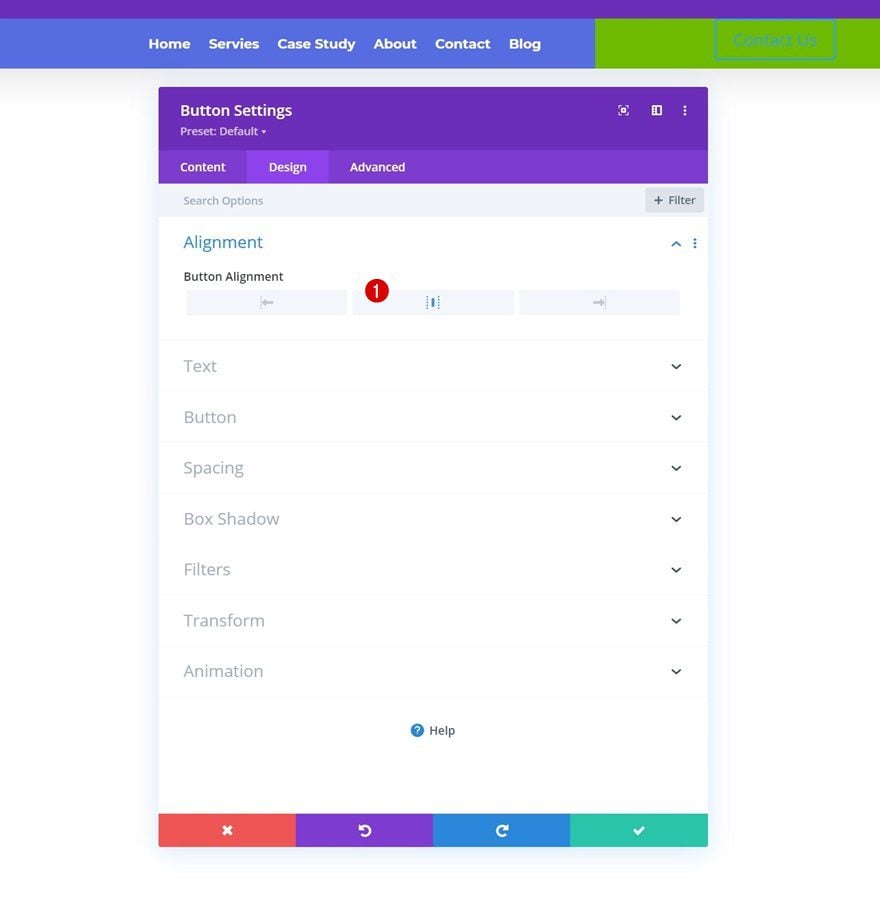
Button Alignment
Move on to the module’s design tab and change the module alignment.
- Button Alignment: Center

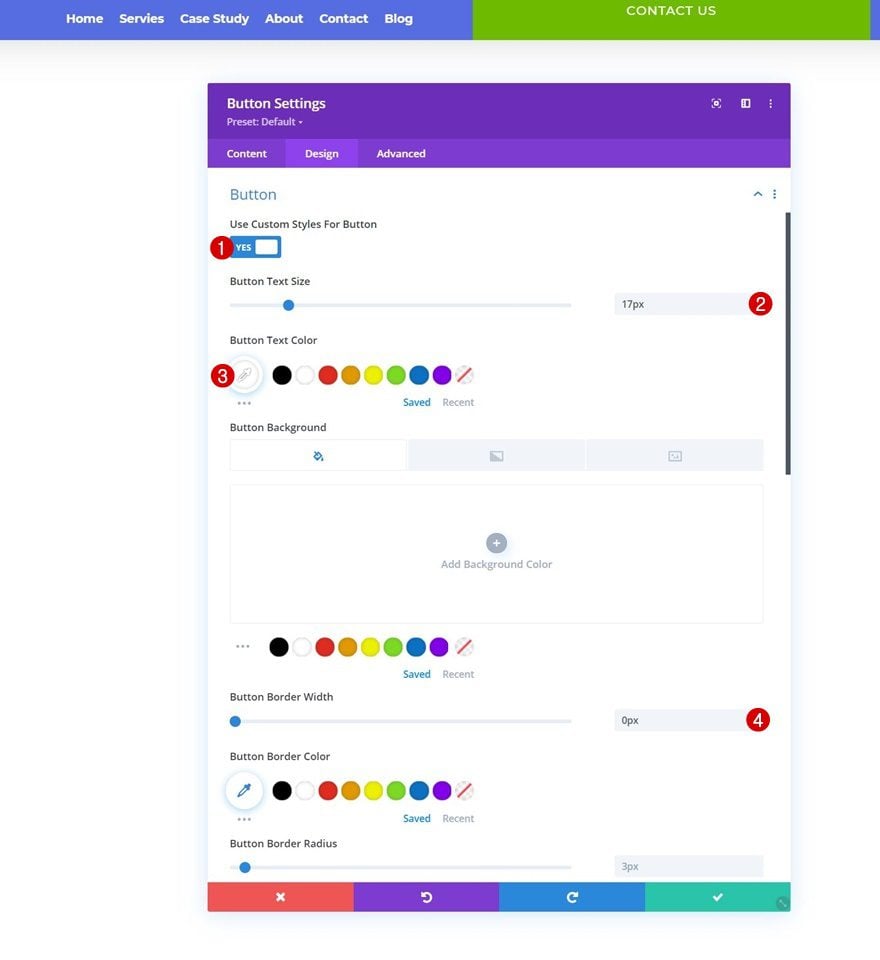
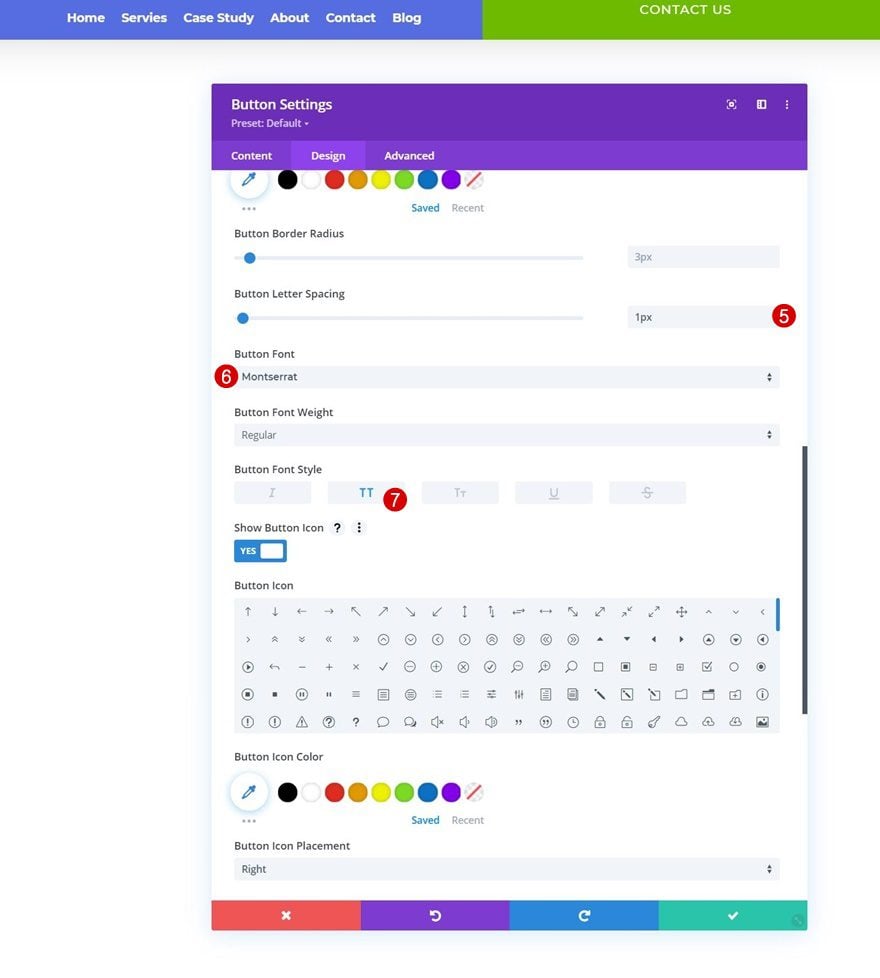
Button Settings
Style the button next.
- Use Custom Styles For Button: Yes
- Button Text Size: 17px
- Button Text Color: #ffffff
- Button Border Width: 0px

- Button Letter Spacing: 1px
- Button Font: Montserrat
- Button Font Style: Uppercase

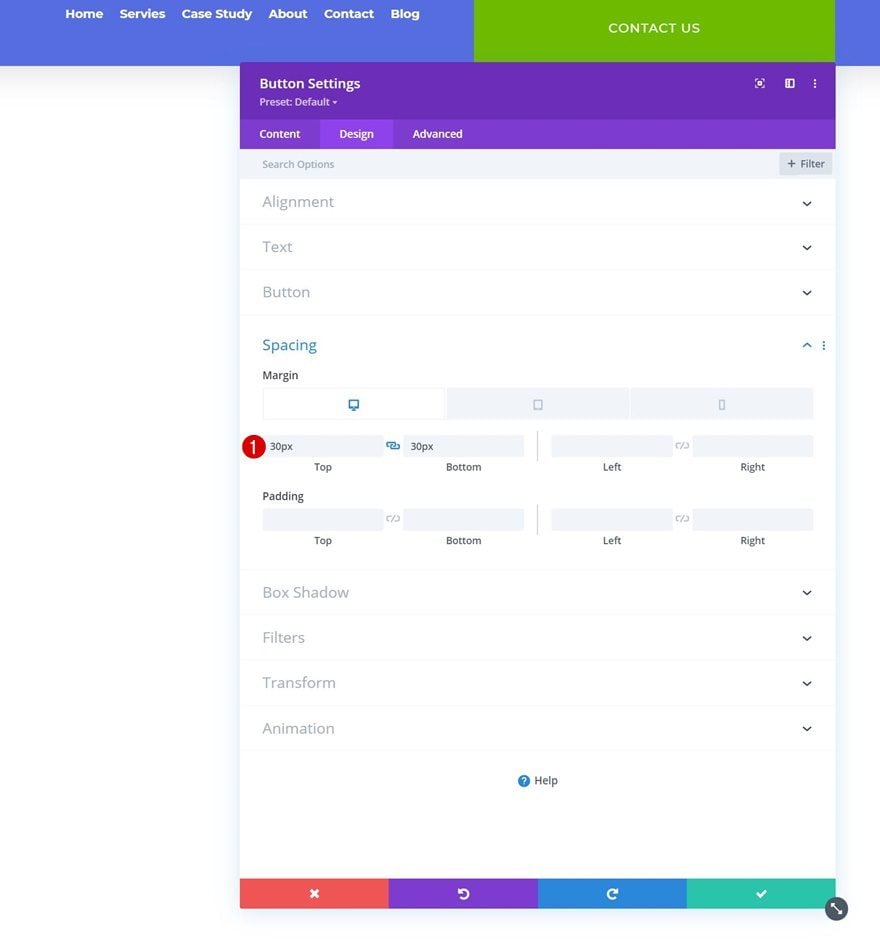
Spacing
And apply some responsive spacing values.
- Top Margin:
- Desktop: 30px
- Tablet & Phone: 20px
- Bottom Margin:
- Desktop: 30px
- Tablet & Phone: 20px

2. Apply Custom Sticky Effects
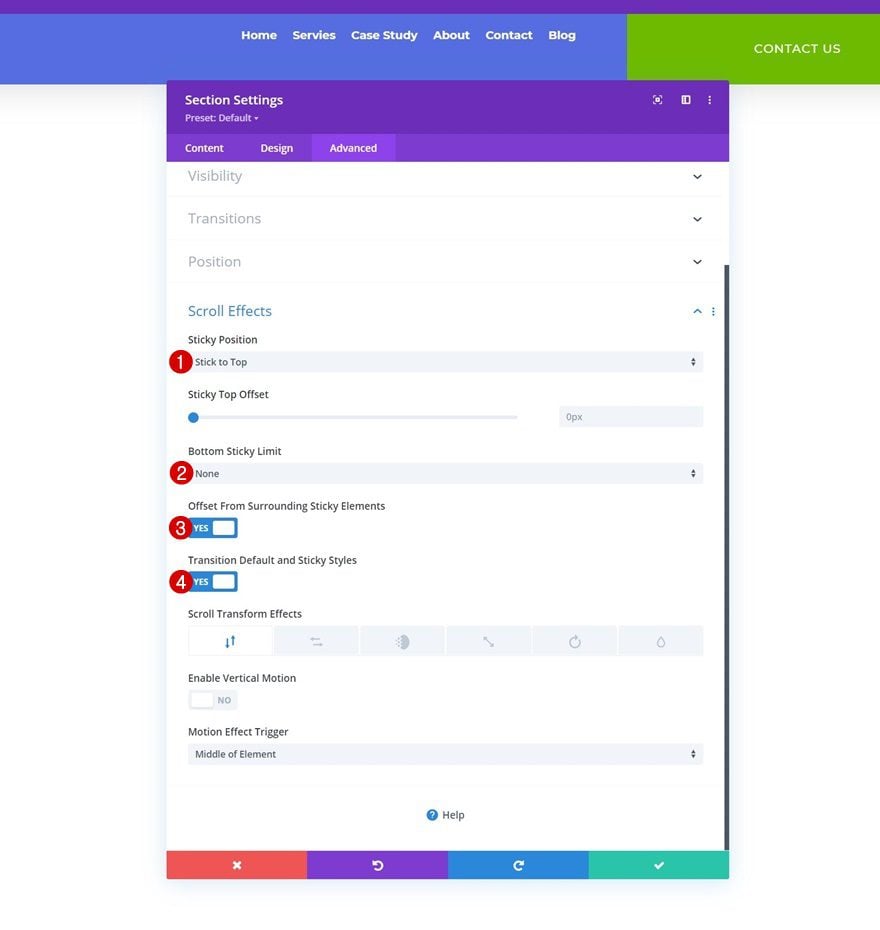
Make Section Sticky
Now that we have all elements in place, it’s time to add the sticky effect and change our sticky logo too. Start by opening the section settings again. Go to the advanced tab and apply the following sticky position settings:
- Sticky Position: Stick to Top
- Bottom Sticky Limit: None
- Offset From Surrounding Sticky Elements: Yes
- Transition Default and Sticky Styles: Yes

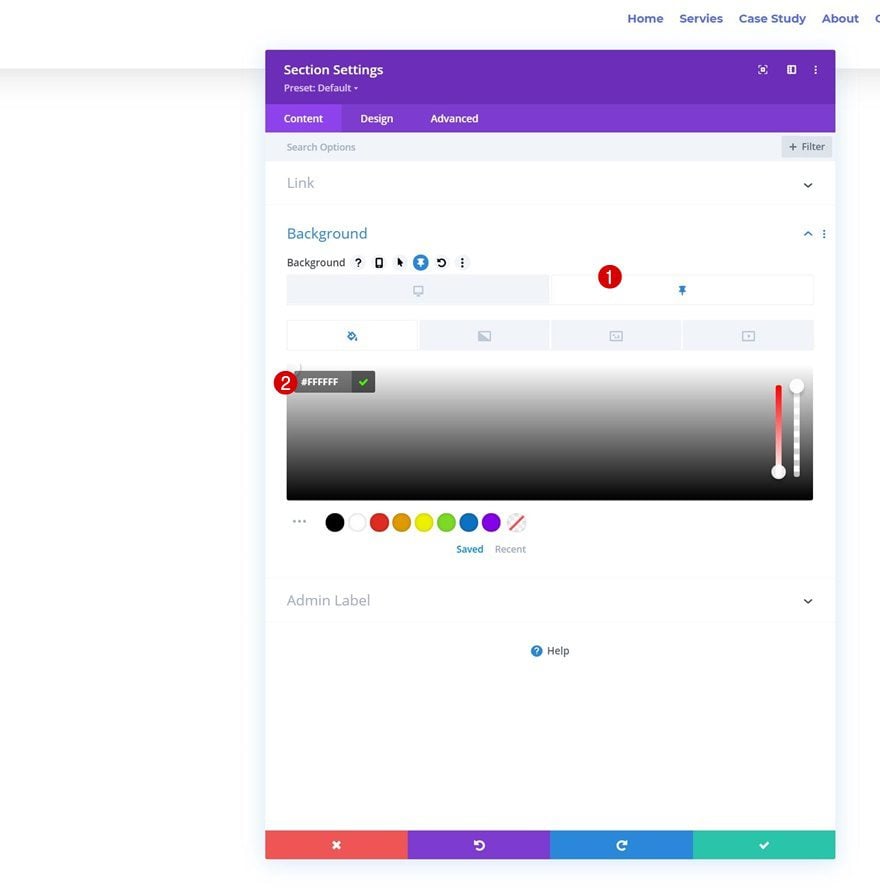
Sticky Section Background Color
Now that the section has been turned sticky, we can apply some sticky styling to the parent and child elements. Start by going to the section’s background settings and apply a white background color in a sticky state.
- Background Color: #FFFFFF

Sticky Row Sizing
Modify the row’s width in a sticky state next.
- Width: 100%

Sticky Column 1 Spacing
Then, we’ll remove the column 1 top and bottom padding in a sticky state.
- Top Padding: 0px
- Bottom Padding: 0px

Sticky Column 2 Background Color
We’ll change the sticky column 2 background color too.
- Background Color: #556de0

Sticky Menu Text Color
Continue by opening the Menu Module and apply a sticky menu text color.
- Menu Text Color: #556de0

Sticky Menu Dropdown Settings
Change some dropdown menu colors in a sticky state too.
- Dropdown Menu Background Color: #ffffff
- Mobile Menu Background Color: #ffffff
- Mobile Menu Text Color: #556de0

Sticky Menu Icon Settings
Along with the sticky icon colors.
- Shopping Cart Icon Color: #556de0
- Search Icon Color: #556de0
- Hamburger Menu Icon Color: #556de0

Sticky Menu Spacing
Then, go to the spacing settings and apply some sticky left margin.
- Left Margin: 5%

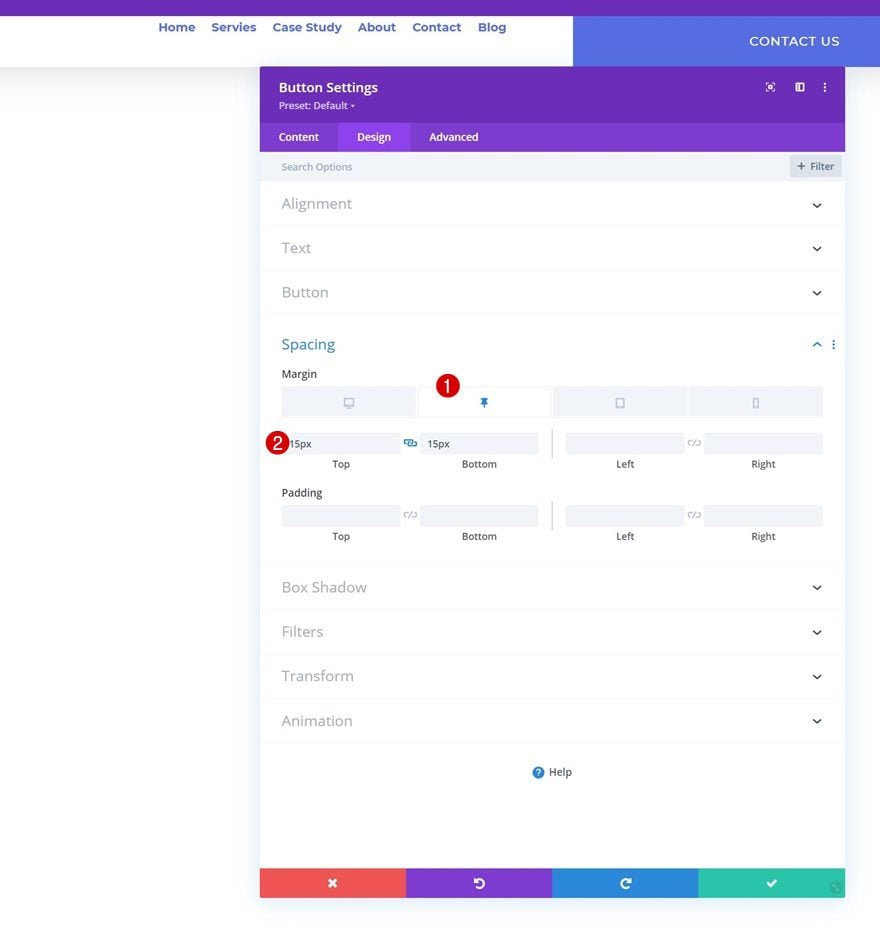
Sticky Button Spacing
Last but not least, modify the Button Module’s sticky margin values in the spacing settings.
- Top Margin: 15px
- Bottom Margin: 15px

3. Change Logo in Sticky State
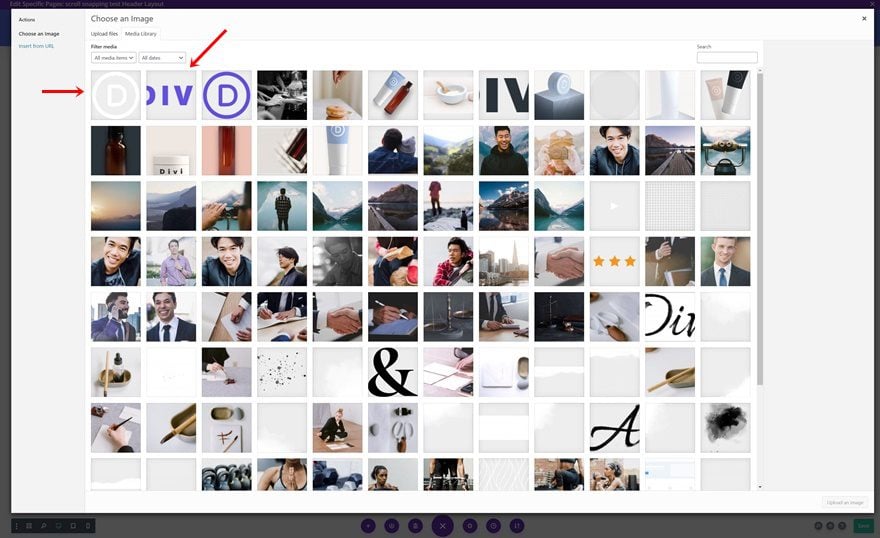
Upload Both Icons to Media Library
The only thing left to do is add our two different logos to the Menu Module. One logo will be applied in a static state, the other in a sticky state. Upload both logos to your media library.

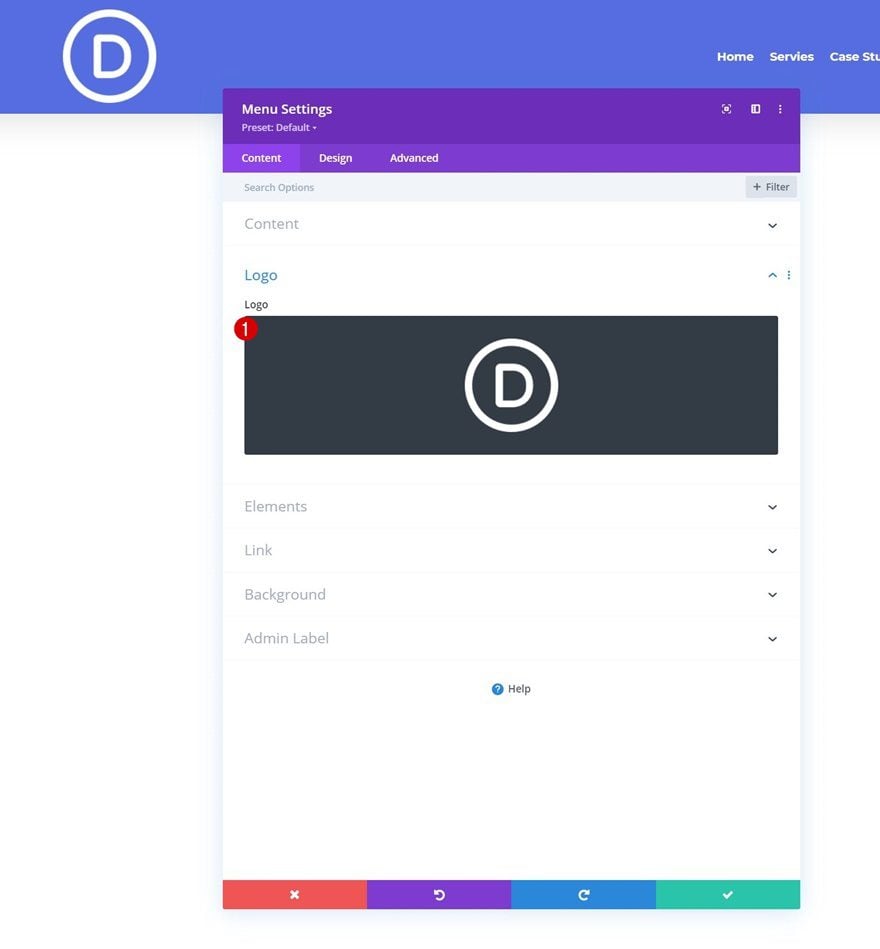
Select Static Logo
Then, open the Menu Module and select the static logo image file in the logo settings.

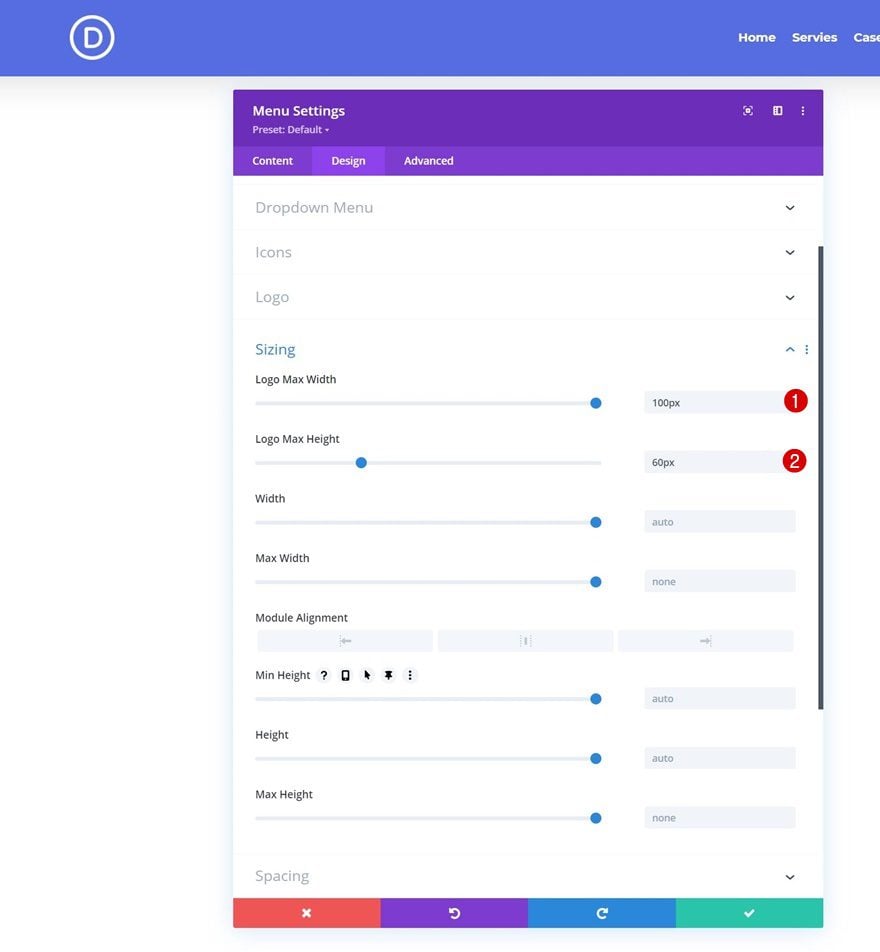
Apply Max Logo Width & Height in Pixels
Move on to the module’s design tab and apply some logo max width and height. These values will help us keep the size of our static and sticky logo the same.
- Logo Max Width: 100px
- Logo Max Height: 60px

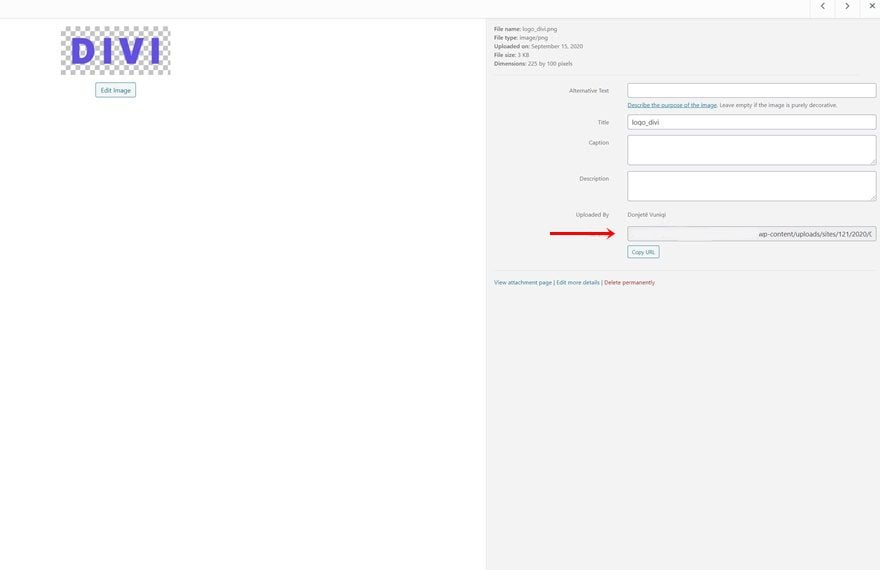
Copy Sticky Logo URL
Now, go back to your media library and copy the URL of your sticky logo.

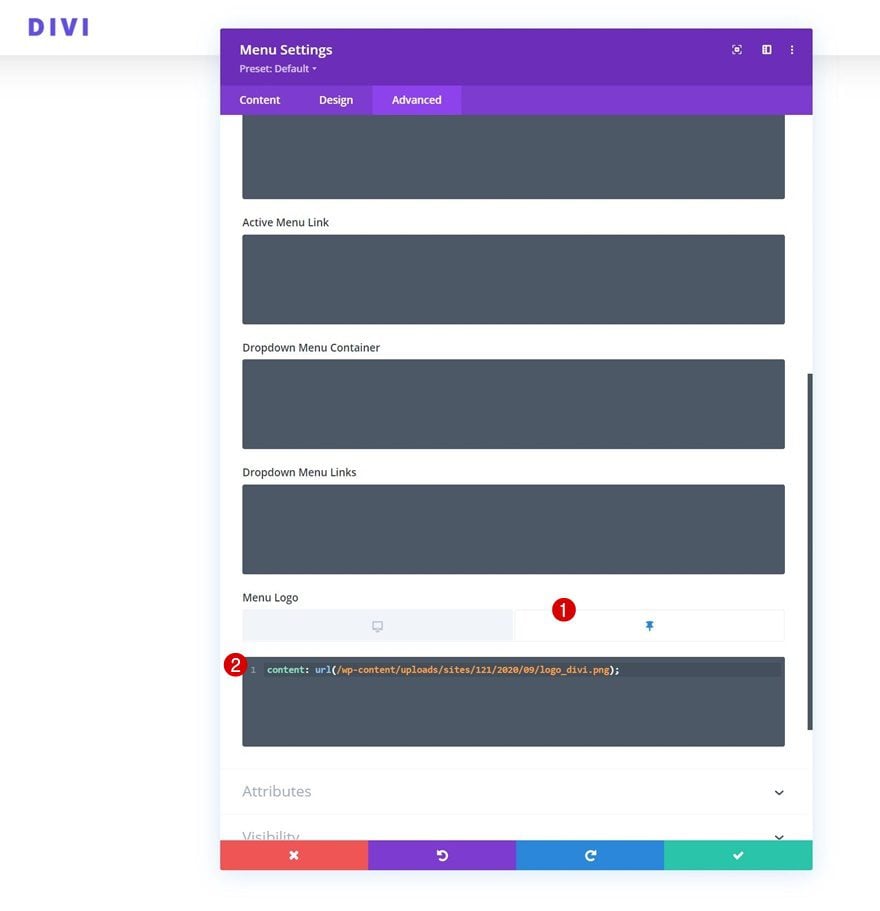
Add Sticky URL in a Sticky State (Menu Logo Main Element)
To change the logo in a sticky state, we’ll navigate to the Menu Module’s advanced tab and scroll down to the Menu Logo CSS box. There, we’ll enable the sticky options on the CSS box and add one line of CSS code with the sticky logo’s URL in between brackets. That’s it!
content: url(addlinkhere);

Preview
Now that we’ve gone through all the steps, let’s take a final look at the outcome across different screen sizes.
Desktop

Mobile

Final Thoughts
In this post, we’ve shown you how to change your sticky logo on scroll using Divi’s sticky options. This approach allows you to use two different logos in your header without having to use separate menus. We’ve started by showing you how to build the global header, we’ve then turned our section sticky and change the sticky styles. We’ve completed the tutorial by showing you how to change your sticky logo on scroll in the third part of the tutorial. If you have any questions or suggestions, feel free to leave a comment in the comment section below!
If you’re eager to learn more about Divi and get more Divi freebies, make sure you subscribe to our email newsletter and YouTube channel so you’ll always be one of the first people to know and get benefits from this free content.
The post How to Change Your Sticky Logo on Scroll with Divi appeared first on Elegant Themes Blog.