Tumblr is one of the most popular social media platforms in the world, particularly within the US. This platform offers an easy way to share microblogs and media, and it’s only natural that you might want to publish some of that content on WordPress as well. That’s where the Tumblr embed block comes in.
In this article, we’re going to show you how to embed Tumblr publications in WordPress using the Tumblr embed block. We’ll discuss how to configure the block’s settings, and go over several tips to help you share Tumblr content effectively.
Let’s get to it!
How to Add the Tumblr Embed Block to Your Post or Page
The Tumblr embed block enables you to add any public Tumblr posts to WordPress. That includes videos, text, images, GIFs, and anything else you can upload to this social media platform.
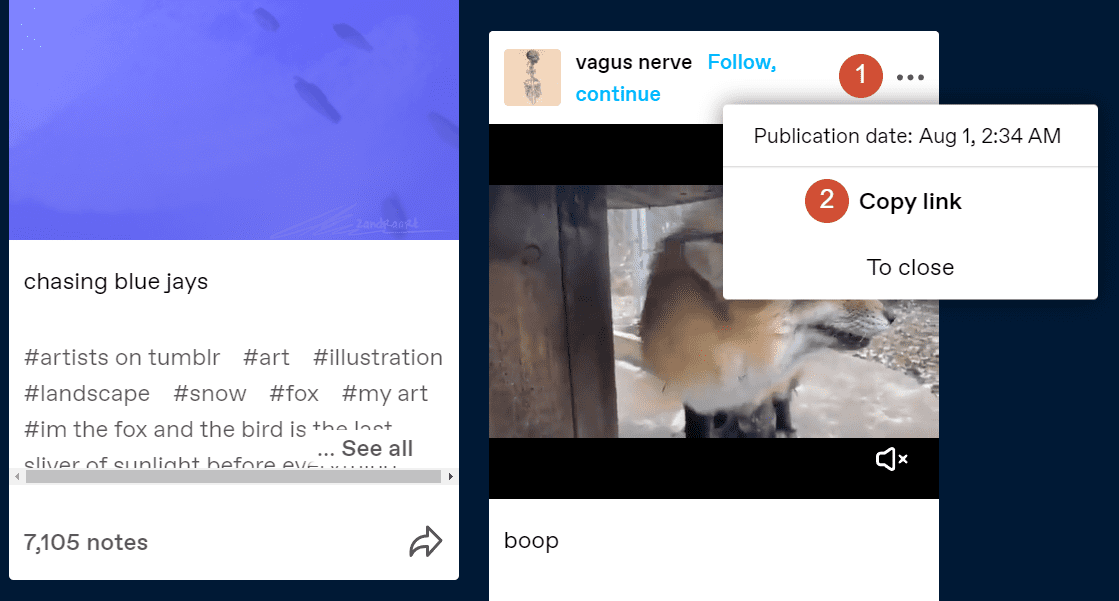
Regardless of what type of Tumblr content you want to embed in WordPress, the process works much the same. Go to any Tumblr page and select the publication you want to embed. Click on the “more options” icon next to the page’s name, and select the Copy link option:

The link should look something like this:
https://example.tumblr.com/post/60705920/link-example
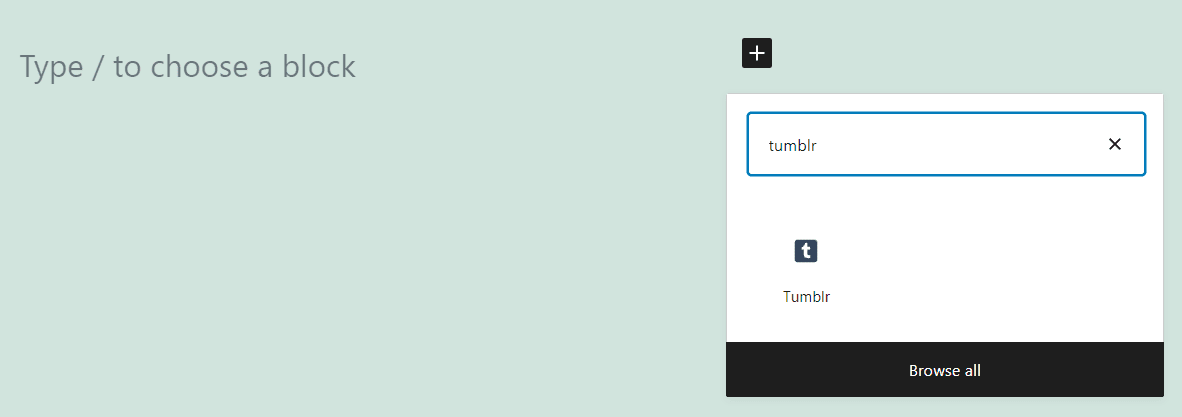
Save this URL for now, and go to the WordPress admin area. Open the Block Editor for the page or post where you want to embed the Tumblr publication, and select the option to add a new block. Look for the Tumblr option and click on it:

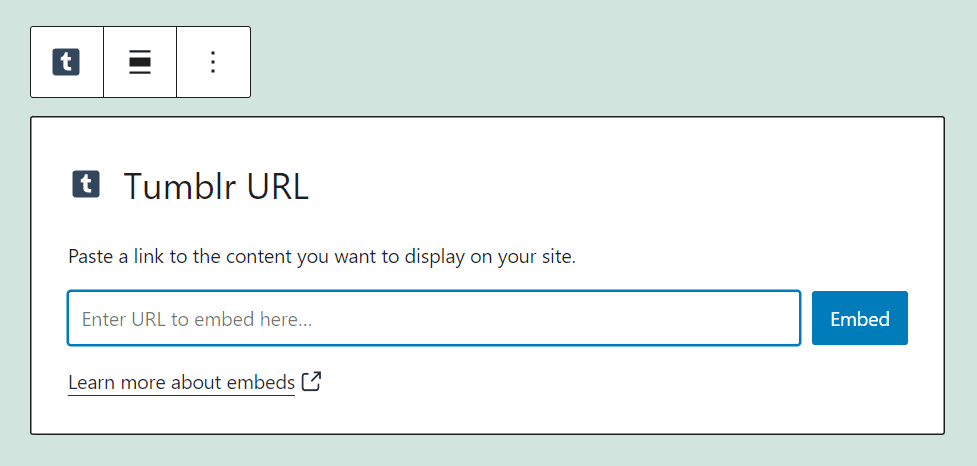
The new block will include a field where you can paste in the Tumblr URL you copied a minute ago. Do so and click on the Embed button:

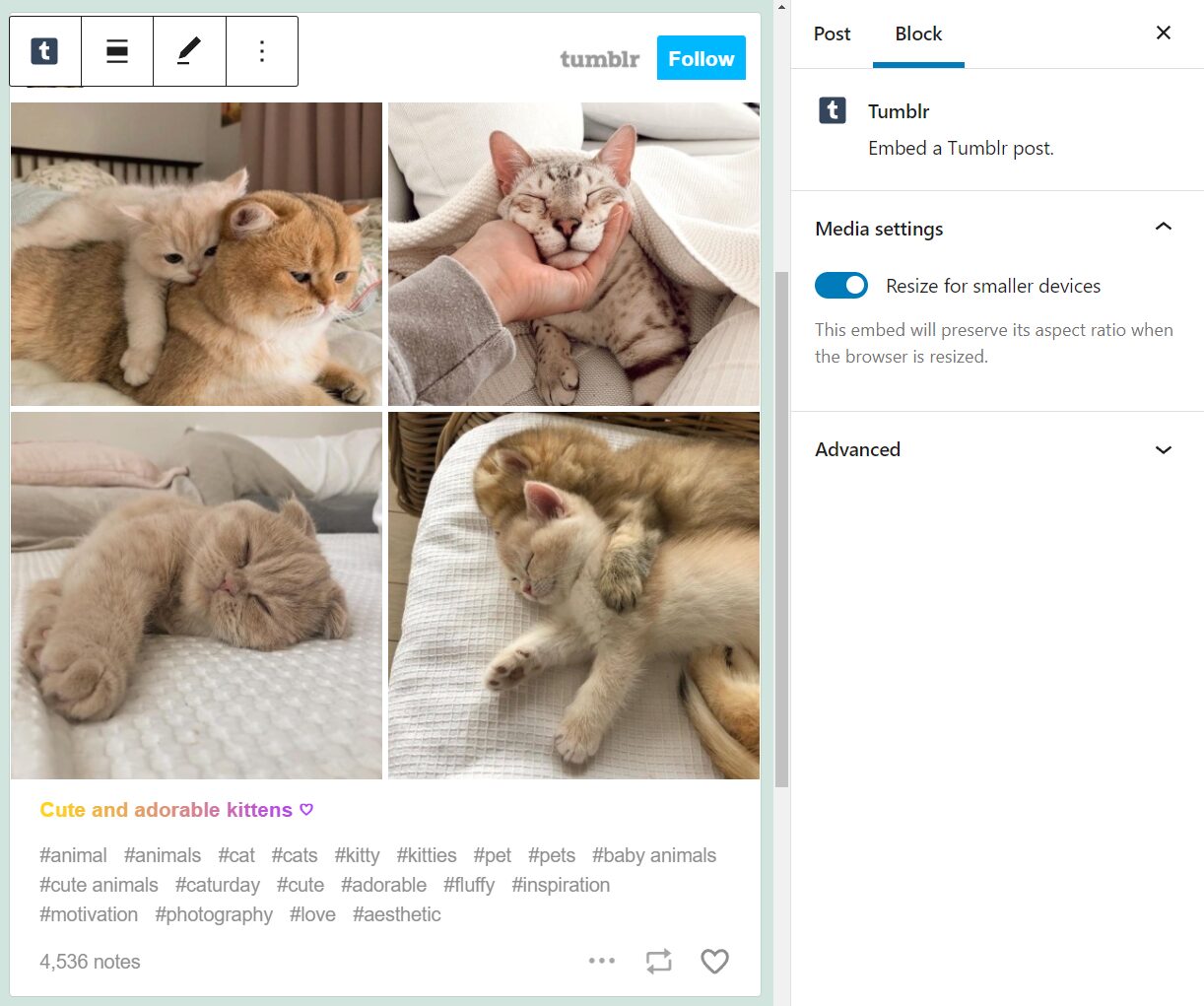
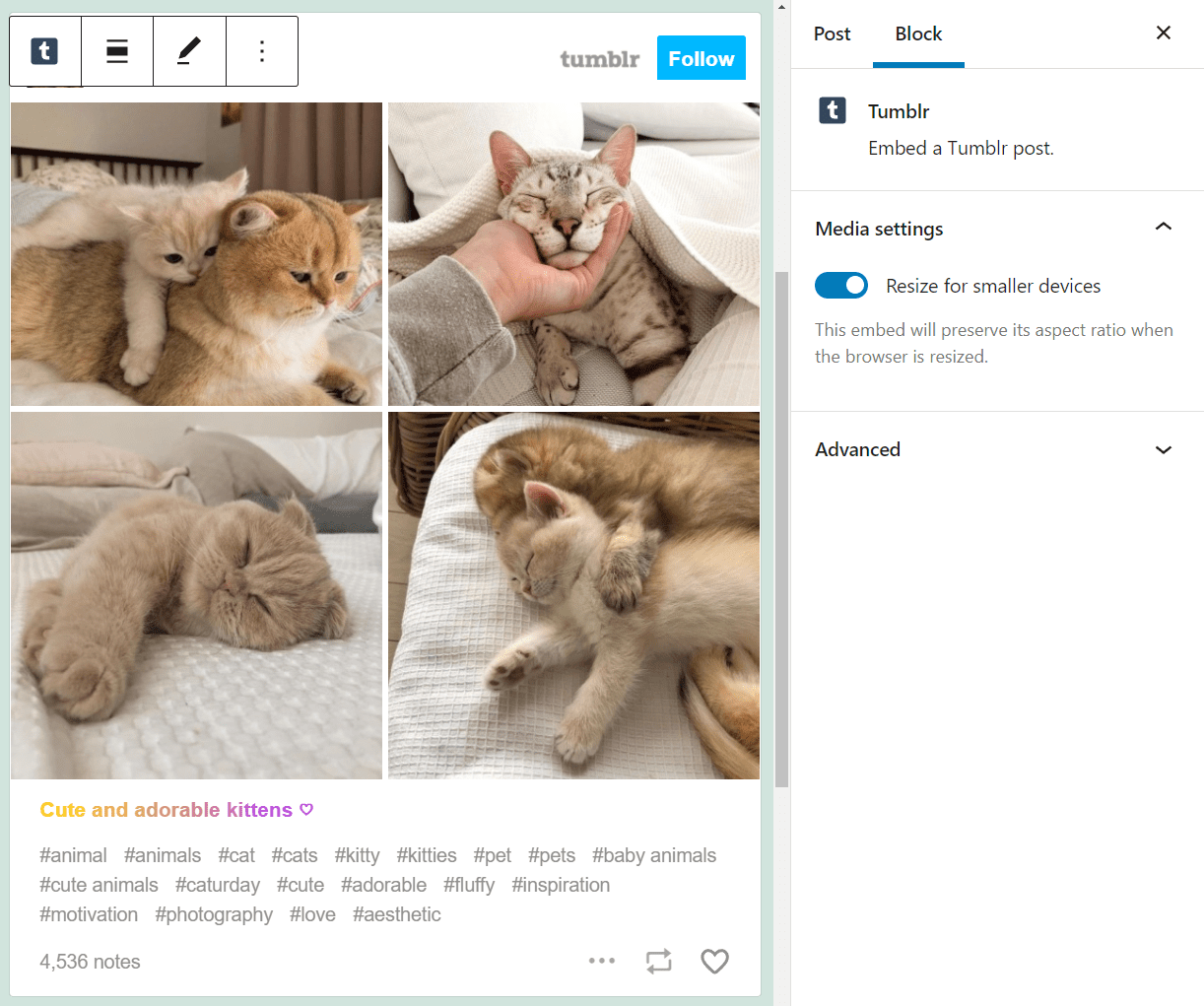
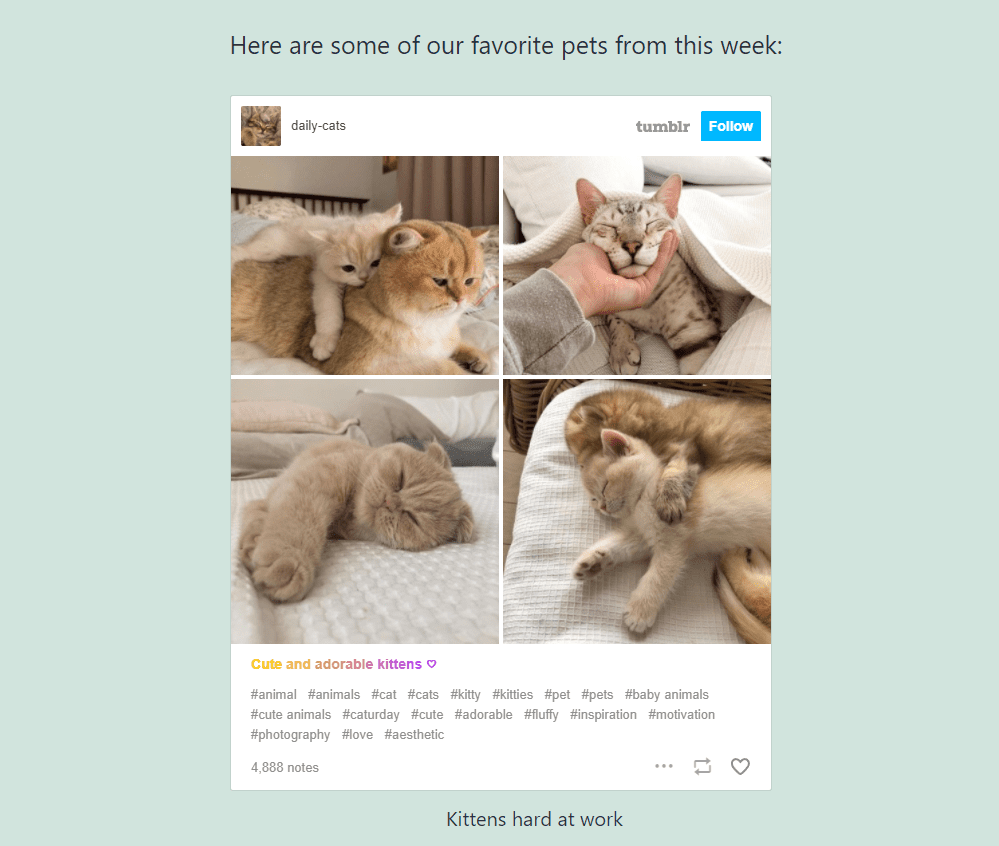
The block will transform into a Tumblr publication, including the option to follow the publishing account and like or share the content. You’ll also be able to see the publication’s caption and hashtags:

Alternatively, you can go ahead and paste the URL for any public Tumblr publication into a Paragraph block, and WordPress will render it automatically. If that doesn’t work, you might be trying to add a private post, which WordPress won’t be able to embed.
Tumblr Embed Block Settings and Options
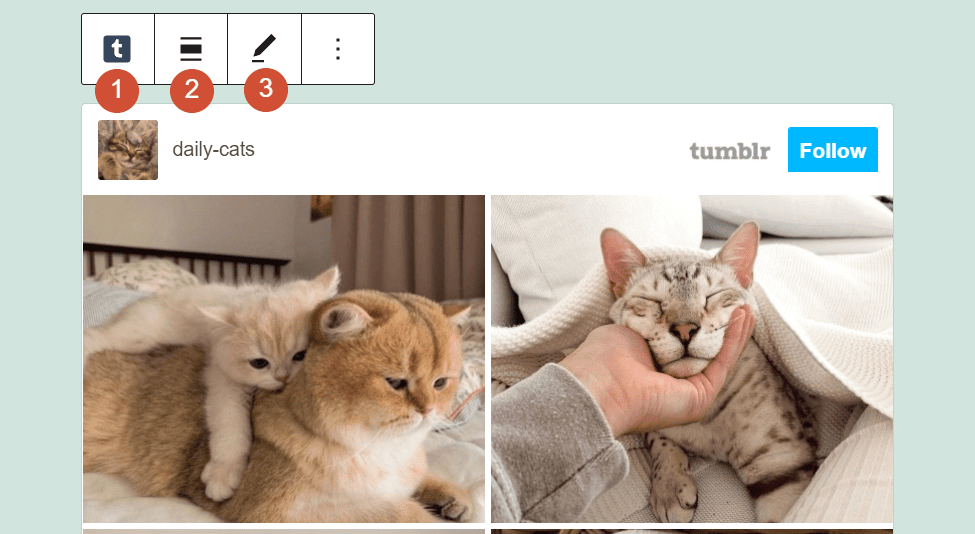
Configuring the Tumblr embed block should only take a minute or two (or even less). If you mouse over the block, you’ll see a simple formatting menu that includes the following options:
- Switch the block for a different element.
- Change the block’s alignment.
- Edit the Tumblr URL you set previously.

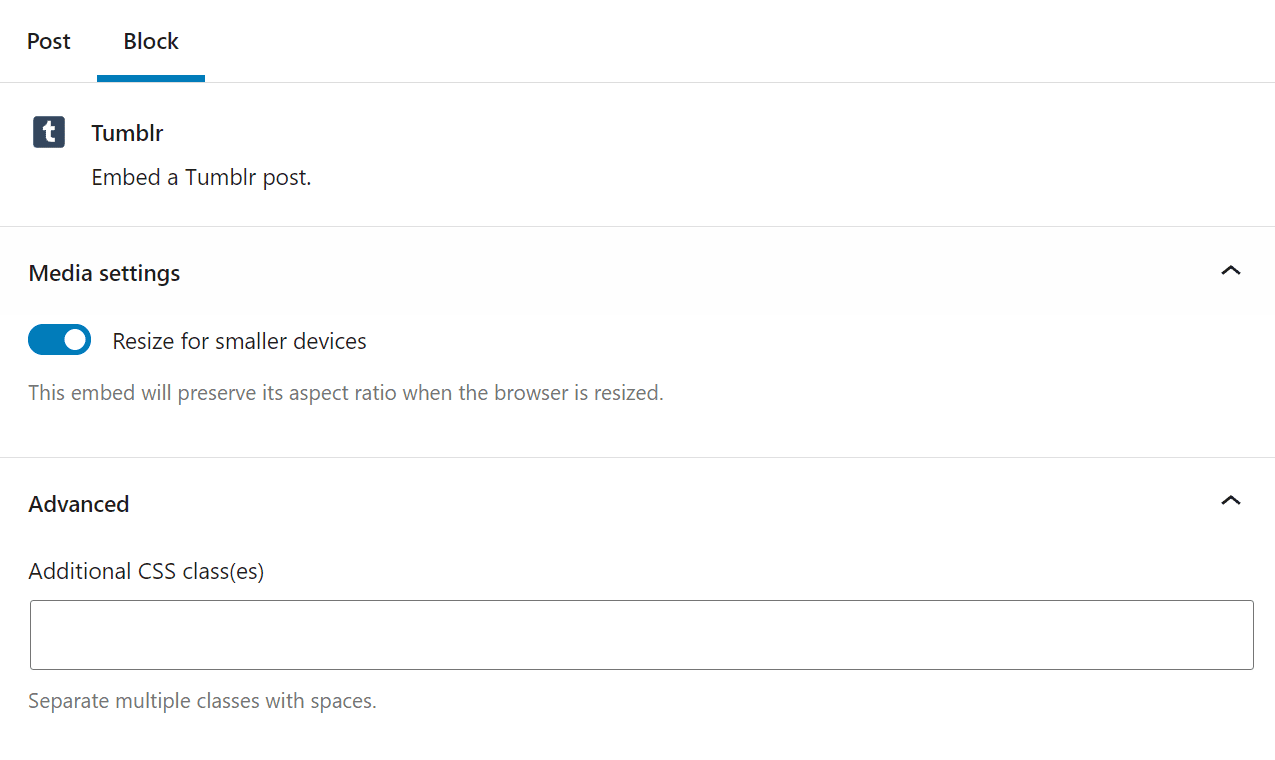
If you want access to additional settings for the Tumblr block, select it and click on the gear icon on the top-right corner of the editor screen. That will open a new settings menu to the right, which includes options for automatic block resizing and adding new CSS classes:

The “resizing” option makes the Tumblr block responsive, which means the element will resize to fit smaller screens without forcing users to scroll sideways to see it in its entirety. As for additional CSS classes, you can use them to customize the block’s style if you’re not satisfied with its default look.
Tips and Best Practices for Using the Tumblr Embed Block Effectively
Since you’re working with an embed block, you won’t get access to a lot of customization options when importing Tumblr posts. However, you can make sure that you enable the Resize for smaller devices setting, so any posts that you import will be responsive on mobile devices:

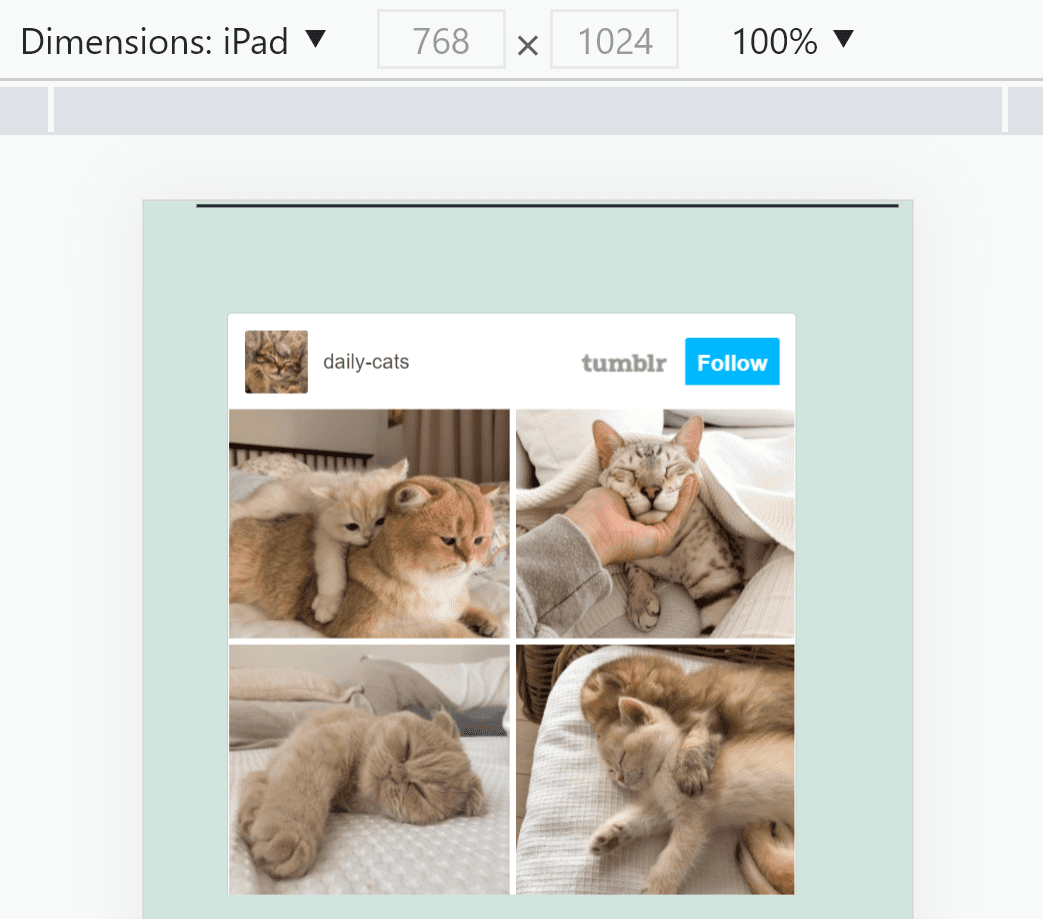
Keep in mind that users won’t be able to see Tumblr sharing options, hashtags, or Like button if they’re accessing your site from smaller devices. However, the core content of each Tumblr publication won’t disappear:

On top of ensuring that Tumblr posts are responsive, we recommend that you provide context for them. Embedding Tumblr content is a fantastic way to liven up your posts, but it only works if that content makes sense in context. That means explaining to visitors what they’re seeing and why it’s relevant.
Frequently Asked Questions About the Tumblr Embed Block
Although the Tumblr block is very easy to use, you might still have some questions about how it works. This section will answer any doubts you might have left.
Why Is the Tumblr Block Not Working?
If you paste a Tumblr link into the block and it doesn’t render properly, you might be trying to add a private publication. That means WordPress won’t be able to embed the content on your site. If the publication is yours, you can make it public. Otherwise, you can look for an alternative publication on another Tumblr blog.
Can I Embed Content from Any Tumblr Blog?
The Tumblr block enables you to embed posts from any blog. As long as those posts are public, you can share them on your WordPress website. The block automatically includes the account’s name and a Follow option, which means you don’t need to worry about attribution.
Why Am I Not Seeing Tumblr Hashtags or Sharing Options in WordPress?
If you’re using a smartphone or another device with a small screen, WordPress will automatically resize Tumblr posts. When that happens, WordPress hides a few parts of the Tumblr publication, including its hashtags, captions, and sharing options. To see those elements, you’ll need to access the post from a device with a larger screen.
Conclusion
Tumblr is an eclectic mix of videos, images, memes, GIFs, and almost every other type of media you can imagine, all in a microblogging format. Being able to embed Tumblr posts in WordPress is a fantastic way to liven up your own pages and posts. Thanks to the Tumblr embed block, doing so is remarkably simple.
All you need to do to use the block is to get the URL for the Tumblr post you want to embed, and you’re good to go. WordPress will automatically embed the post as long as it’s public, and it will even display Follow and Like buttons, sharing options, captions, and hashtags for the full Tumblr experience.
Do you have any questions about how to use the Tumblr embed block? Let’s talk about them in the comments section below!
Featured Image via Julia Tim / shutterstock.com
The post How to Use the WordPress Tumblr Embed Block appeared first on Elegant Themes Blog.